产品交互设计
 交互UI设计:
1、(人和数据的接口)
2、(满足用户需求)
3、(商业价值)
4、不只是界面设计
产品:
1、建模:产品策略、数据做分析
2、枪型思维:瞄准后才发枪
3、需求分析:访谈、调研文件、可行性测试
交互UI设计:
1、(人和数据的接口)
2、(满足用户需求)
3、(商业价值)
4、不只是界面设计
产品:
1、建模:产品策略、数据做分析
2、枪型思维:瞄准后才发枪
3、需求分析:访谈、调研文件、可行性测试


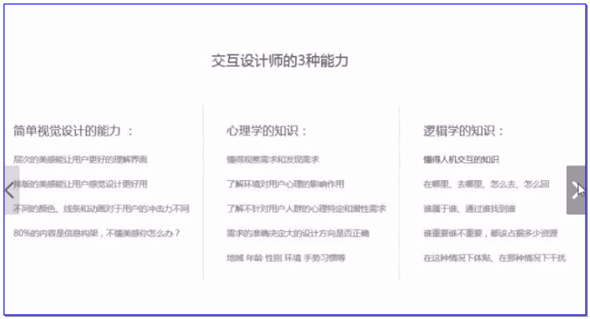
一、简单的视觉设计能力
大家已经差不多了......
二、心理学知识
1、用户研究:
a观察法、
b访谈法、
c问卷法、
d可用性测试、
e行为数据分析
2、格式塔心理学
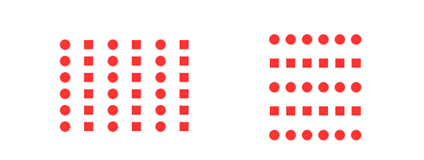
a、相似原则
 相似原则告诉我们,人们通常把具有相似特征(如大小、形状、颜色等)的事物组合在一起。
相似原则告诉我们,人们通常把具有相似特征(如大小、形状、颜色等)的事物组合在一起。
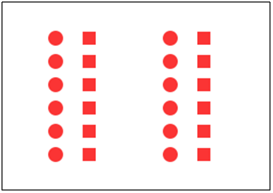
 b、接近原则:
b、接近原则:
 接近原则告诉我们如果你希望将多个元素进行分类,那么让同一类元素靠近在一起是个不错的选择。
接近原则告诉我们如果你希望将多个元素进行分类,那么让同一类元素靠近在一起是个不错的选择。

 遵循用户认知习惯
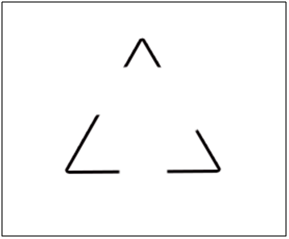
C、闭合原则
遵循用户认知习惯
C、闭合原则
 将标题放在未闭合的线框线上,却起到了很好的分组效果。
将标题放在未闭合的线框线上,却起到了很好的分组效果。
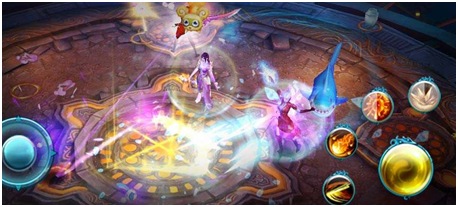
 3、心流状态
心流(flow)是人们全身心投入某事的一种心理状态。人们处于这种情境时,往往不愿意被打扰,心流状态会产生极高的兴奋感和充实感。
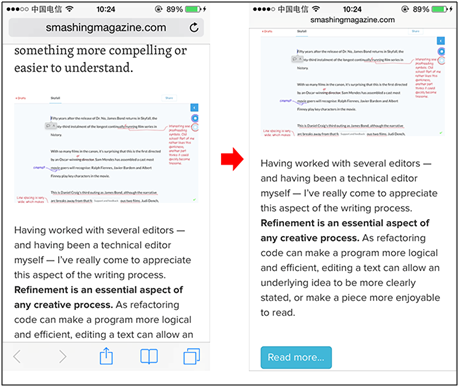
如游戏的全屏功能,比如使用safari浏览器时,向上滑动页面时自动隐藏工具类和地址栏。
3、心流状态
心流(flow)是人们全身心投入某事的一种心理状态。人们处于这种情境时,往往不愿意被打扰,心流状态会产生极高的兴奋感和充实感。
如游戏的全屏功能,比如使用safari浏览器时,向上滑动页面时自动隐藏工具类和地址栏。
 腾讯?优酷?
如何让用户达到心流状态呢?心理学告诉我们至少要具备以下条件:
A、明确且可实现的目标;所以,我们应该记得始终让用户明确地知道他的目标,并且目标是可实现的。比如,你需要你的游戏玩家去消灭10个叫做强盗的怪,那就在任务菜单里写清楚“10个”和“强盗”,并且要保证这个任务是玩家有办法完成的。
腾讯?优酷?
如何让用户达到心流状态呢?心理学告诉我们至少要具备以下条件:
A、明确且可实现的目标;所以,我们应该记得始终让用户明确地知道他的目标,并且目标是可实现的。比如,你需要你的游戏玩家去消灭10个叫做强盗的怪,那就在任务菜单里写清楚“10个”和“强盗”,并且要保证这个任务是玩家有办法完成的。
 B、流畅的任务;保持流畅的任务直到目标实现为止。比如我们通常会忽视网站的404错误页面,但是,如果在通知错误的同时告诉用户接下来该怎么办会更好
B、流畅的任务;保持流畅的任务直到目标实现为止。比如我们通常会忽视网站的404错误页面,但是,如果在通知错误的同时告诉用户接下来该怎么办会更好
 C、持续性的反馈;时刻告诉用户当前的状态、所处位置以及操作的效果。此类的设计包括很多,比如导航设计、转场动画设计、状态界面设计等等。
D、可控制的操作;尽管用户全心全意地沉浸到其中,但依然希望能够在需要的时候可以控制自己的行为。此类设计包括可撤销设计、防错设计等。
C、持续性的反馈;时刻告诉用户当前的状态、所处位置以及操作的效果。此类的设计包括很多,比如导航设计、转场动画设计、状态界面设计等等。
D、可控制的操作;尽管用户全心全意地沉浸到其中,但依然希望能够在需要的时候可以控制自己的行为。此类设计包括可撤销设计、防错设计等。
三、逻辑学知识
1、了解需求背景
2、数据分析
3、从交互的角度实现产品层面的意图
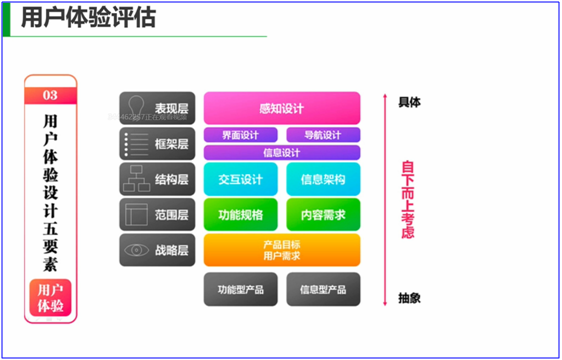
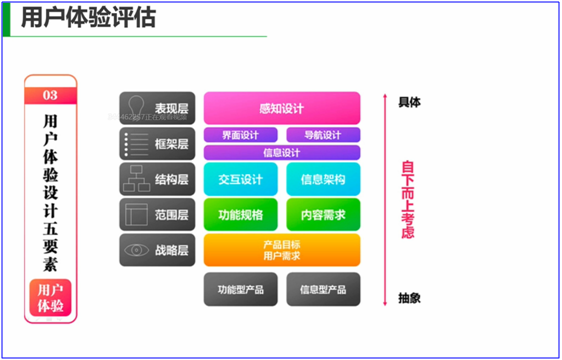
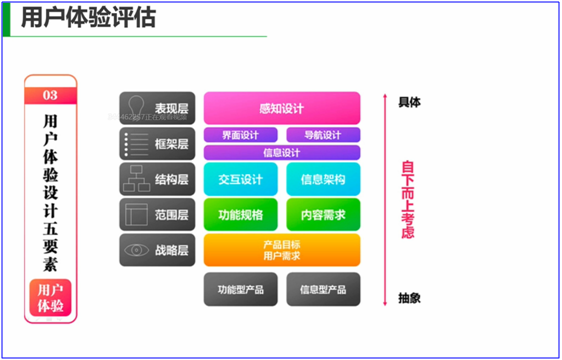
四、架构层
 战略层:找到了用户的痛点与团队的目标。
范围层:对用户产生足够的吸引力,功能规划。
结构层:功能逻辑思维图。
框架层:低保真Axure。
表现层:PS视觉界面或高保真。
战略层:找到了用户的痛点与团队的目标。
范围层:对用户产生足够的吸引力,功能规划。
结构层:功能逻辑思维图。
框架层:低保真Axure。
表现层:PS视觉界面或高保真。
最后:
 1、传统社会教UI就是做美工,要结合互联网思维。
2、互联网特点和人的行为做对接。
3、设计交互逻辑
4、互联网产品设计框架
5、一个公司如果什么都做的岗位很容易出问题。
最终:
1、传统社会教UI就是做美工,要结合互联网思维。
2、互联网特点和人的行为做对接。
3、设计交互逻辑
4、互联网产品设计框架
5、一个公司如果什么都做的岗位很容易出问题。
最终:
 下载链接:产品交互设计
下载链接:产品交互设计