Axure认识与制作
一、原型图的作用
1、成本低:
制作速度要快,能够把头脑里主观的想法表达出来就好。
2、表达清楚:
产品策划的原型要能表达用户需求场景。
交互设计的原型要能表达产品架构,任务操作流程,每一步操作的反馈。
视觉设计的原型要能表达视觉风格。
3、快速迭代:
原型要便于修改,高度弹性。在抛给大家讨论或给用户测试后,收到一些反对意见,要能低成本地快速修改。

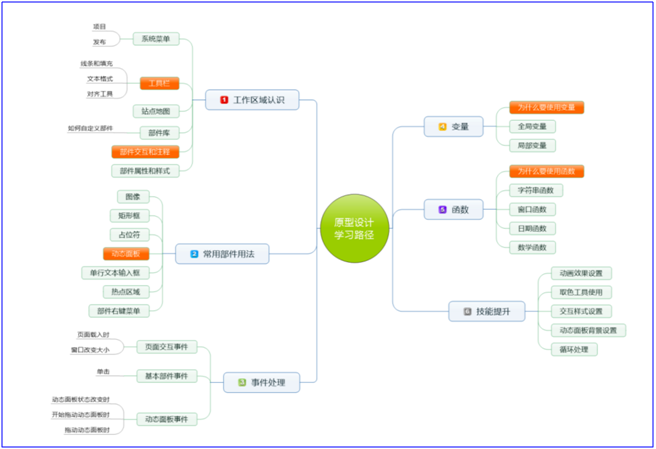
二、原型图学习路径图



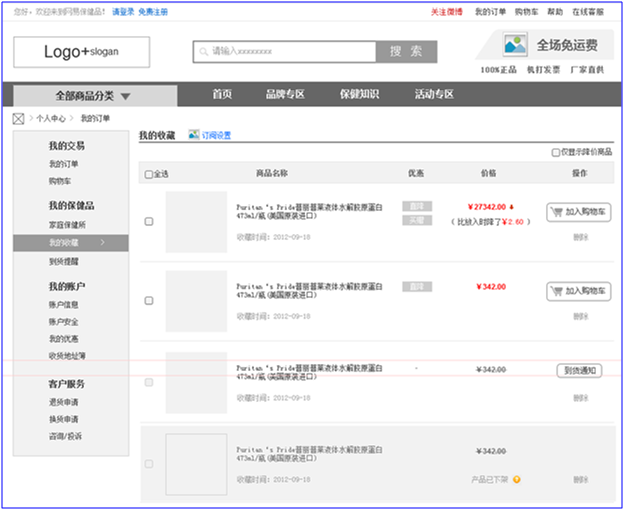
三、合理布局及间距
很多产品人员完全不考虑布局标准及美观程度,随便就把想要的内容堆到一起。这样视觉就只能重新考虑布局,无形中耽误了很多时间。



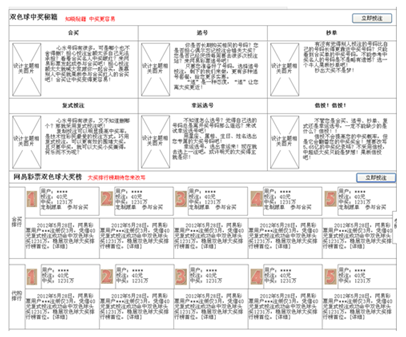
四、高保真与低保真
所谓低保真原型,其实是对产品较简单的模拟,它只是简单的表述了产品的外部特征和基本功能构架。
很多时候都是用简单的设计工具迅速制作出来,用来表示最初的设计概念和思路。
这样的原型图有几个好处:
可以快速产出:有时候一个需求的开发周期很短,低保真原型可以快速满足同事的时间要求。
修改成本低:一个产品策划很可能会被修改很多次,低保真的原型修改起来很方便。
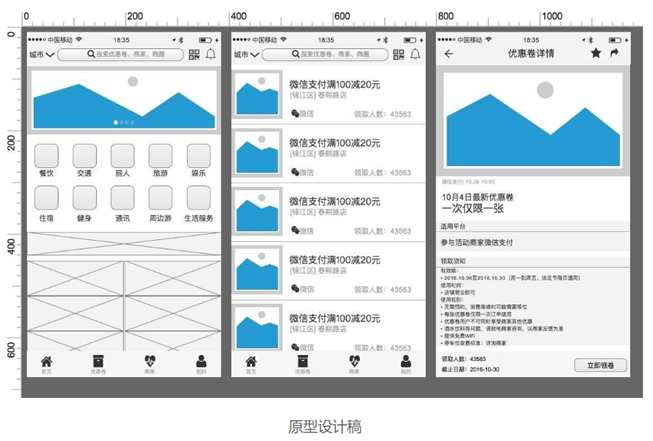
 高保真产品原型,则是高功能性、高互动性的原型设计,是忠实展示产品功能、界面元素、功能流程的一种表现手段。
原型图中无论是功能模块的大小,还是文案设计甚至是所用的图标、图例、交互动作,都使用真实素材。和最终UI设计师的产出非常接近,就算是高保真产品原型了
高保真的好处:
便于梳理产品细节:制作高保真原型的过程中可以让产品经理提前发现产品潜藏的各种问题,提前处理风险。
更容易让其他成员了解产品设计:有时候简单的线框图无法让别人想象出你要做的事情,也不清楚你要放的是哪几个字段,而高保真原型就可以。
高保真产品原型,则是高功能性、高互动性的原型设计,是忠实展示产品功能、界面元素、功能流程的一种表现手段。
原型图中无论是功能模块的大小,还是文案设计甚至是所用的图标、图例、交互动作,都使用真实素材。和最终UI设计师的产出非常接近,就算是高保真产品原型了
高保真的好处:
便于梳理产品细节:制作高保真原型的过程中可以让产品经理提前发现产品潜藏的各种问题,提前处理风险。
更容易让其他成员了解产品设计:有时候简单的线框图无法让别人想象出你要做的事情,也不清楚你要放的是哪几个字段,而高保真原型就可以。

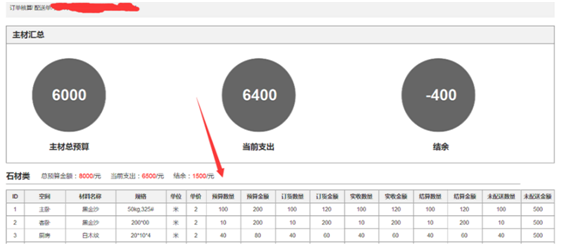
五、表达清楚原型图逻辑
当设计一个内容元素较多、逻辑层级较复杂的页面时,为了避免混乱,我们需要提前整理一下这些内容,符合所代表的重要程度。
并把各种复杂的情况归类成有限的几种形式,以给用户一个合理的视觉引导。(字号尽量控制在3-5种,根据情况匹配颜色)。

六、其它说明
实际场景中的真实数据
在画原型的过程中尽量使用现实场景中会出现的真实数据,并且合理的将这些数据进行归类。在进入需求评审前,可以多次模拟自己的产品操作流程。最简单的方法就是拿一份准备好的真实数据,对着你的原型走一遍大流程看看是否能走通、是否还有遗漏的地方。

清晰明了的文件夹
给大家一点时间来了解一下基本内容可以减少一些沟通的成本。所以递交一份文件架构清晰的产品原型也是非常有必要的.
 下载链接:Axure认识与制作
下载链接:Axure认识与制作