如果你可以建一个网站,你就可以建一个桌面应用程序。 Electron 是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架,它负责比较难搞的部分,你只需把精力放在你的应用的核心上即可。
需要安装Nodejs 下载地址:“https://nodejs.org/en/”
推荐使用laragon集成环境:https://sourceforge.net/projects/laragon/files/releases/3.1/laragon-wamp.exe/download
通过npm安装asar模块
在命令行内输入命令(nodejs单独环境)
在任意地方右键 选择 终端 进入命令行输入命令(laragon集成环境)
npm install asar -g
http://git.1473.cn/caiwendong/electron-download.git
下载就能开发
可以参考官方文档:“https://electronjs.org/docs/tutorial/first-app”
4.1文件结构
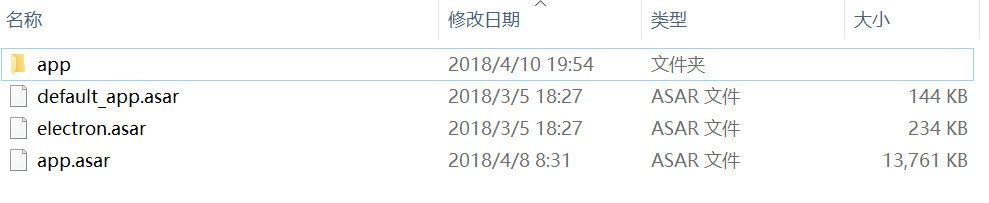
进入resources文件夹会看到如下文件,没有则自己创建app文件(里面放你写的程序

app文件夹是我们未打包的应用程序其余asar文件均为asar工具打包的default_app.asar和electron.asar为环境自带
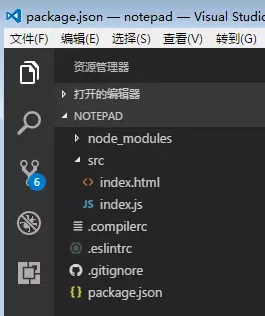
4.2 应用程序目录结构说明(进入app文件夹)

node_modules为nodejs各类模块、类库存放位置
src下一般来说都是app的源代码文件,根据个人习惯还可以建立两个文件夹分别存放主进程和渲染进程的JS
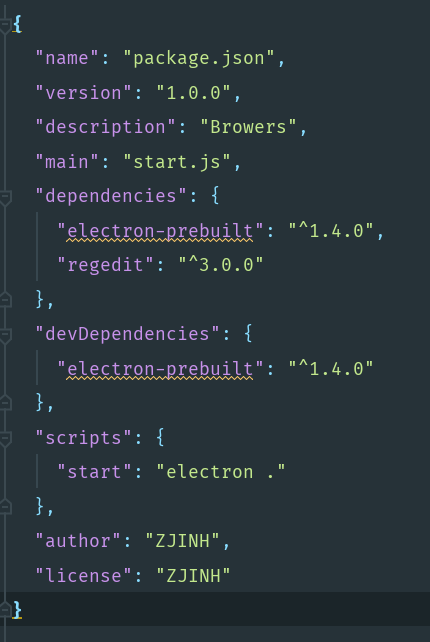
package.json 为运行时的配置文件,打开文件如下图

4.3 package.json配置
Package.json文件也可以根据官方文档编写
{
"name": "package.json",
"version": "1.0.0",
"description": "Browers",
"main": "start.js",这里对应的是electron启动对应的js文件
"dependencies": {
"electron-prebuilt": "^1.4.0",这里是electron的版本号
"regedit": "^3.0.0"
},
"devDependencies": {
"electron-prebuilt": "^1.4.0"
},
"scripts": {
"start": "electron ."这是启动方式 默认不修改
},
"author": "ZJINH",作者信息
"license": "ZJINH"许可信息
}
4.3 打包及解包
前面安装了asar工具,可以使用asar命令,把app目录打包成app.asar文件,然后删除app目录
打包方法
两条命令任选其一,打包asar之后,再看效果,如果生成app.asar文件则为成功,注意文件大小。
asar p <被打包的目录> app.asar
asar pack <被打包的目录> app.asar
解压app.asar
两条命令任选其一,运行成功后将会生成一个以解包目录为名称的文件夹,文件夹内即为源码。
asar e app.asar <解压后的目录>
asar extract app.asar <解压后的目录>
作者:
信息录入:
文案编辑:
视频录制:
视频编辑:
图片编辑:
关键字修改: