vsCode编程环境搭建
vsCode软件介绍
1.visual studio code是一个轻量编辑器,安装包大小仅有不到50M。
2.功能强大,语法高亮、定制热键绑定、括号匹配、代码片段收集、Git源控制管理(SCM)扩展等。
3.跨平台的源代码编辑器,可在Windows,MacOS和Linux上安装运行。
编程环境搭建
1.Visual Studio Code安装包:官网下载地址 https://code.visualstudio.com/Download。
2.下载对应版本进行点击安装,打开软件。
3.在桌面新建文件夹 => 重命名为"node" => 到软件窗口 => Ctrl+N 新建文件 => Ctrl+S 保存文件 => 保存至桌面 "node" 文件夹下 保存文件名为 "test.js"
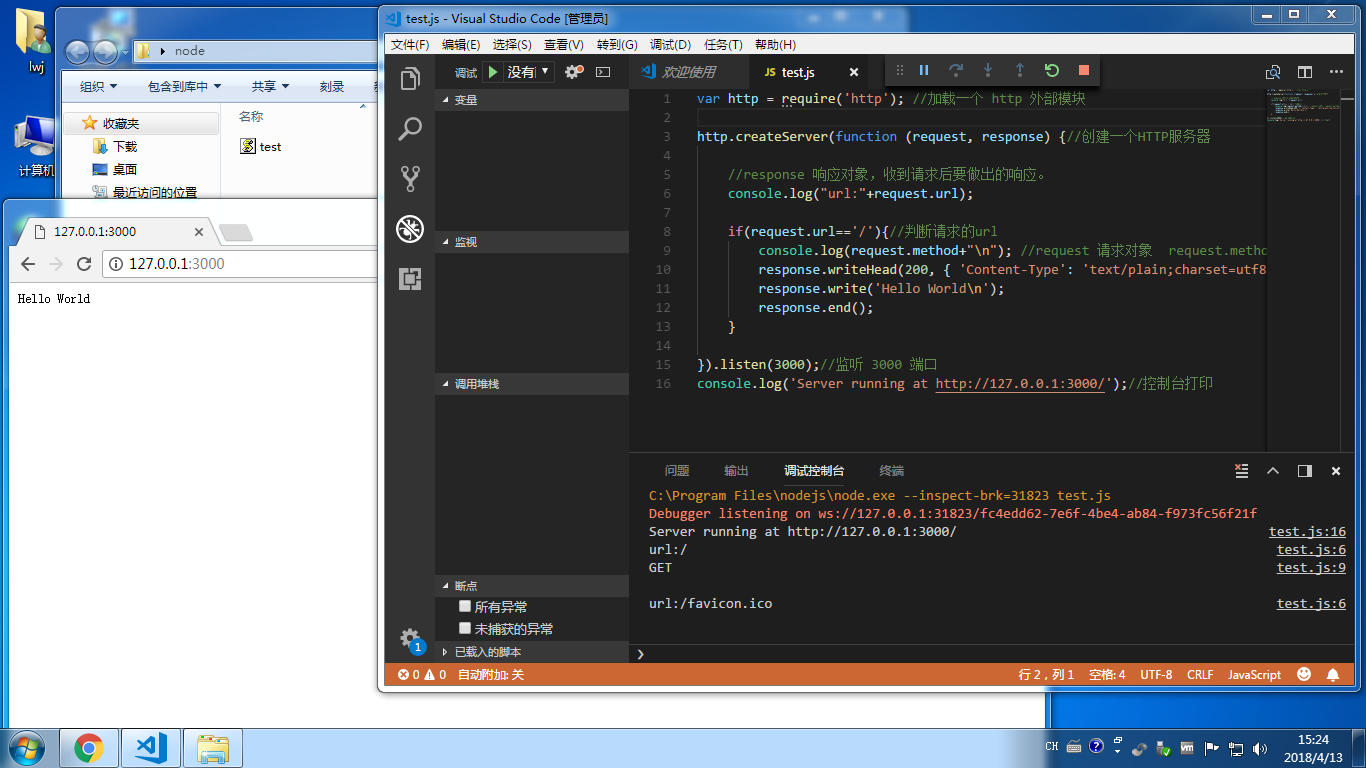
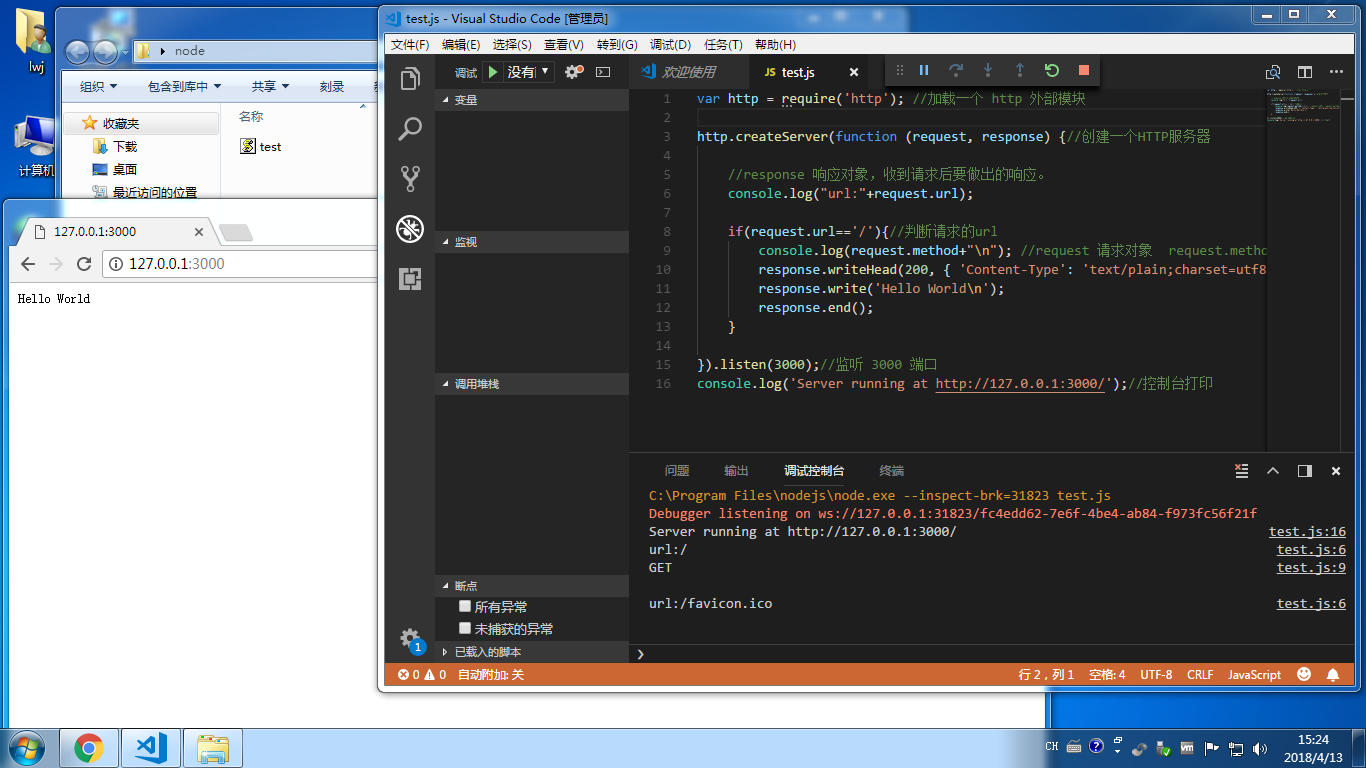
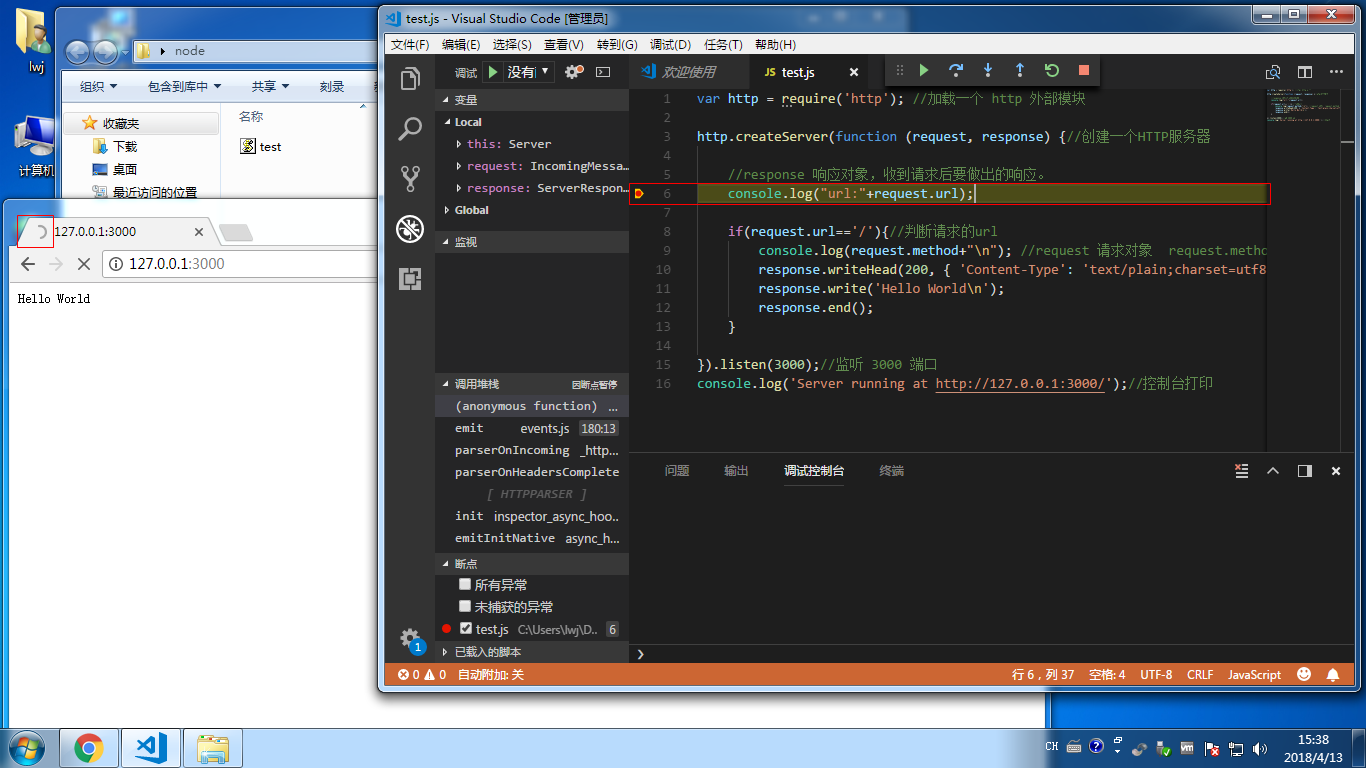
4.将下面的代码复制到test.js 下 => 保存 => F5 运行 => 打开浏览器 在地址栏输入 http://127.0.0.1:3000 => 如下图一致说明运行成功
test.js
var http = require('http'); //加载一个 http 外部模块
http.createServer(function (request, response) {//创建一个HTTP服务器
//response 响应对象,收到请求后要做出的响应。
console.log("url:"+request.url);
if(request.url=='/'){//判断请求的url
console.log(request.method+"\n"); //request 请求对象 request.method 获取请求对象的请求方式 GET/POST
response.writeHead(200, { 'Content-Type': 'text/plain;charset=utf8' });//向请求的客户端发送响应头。
response.write('Hello World\n');
response.end();
}
}).listen(3000);//监听 3000 端口
console.log('Server running at http://127.0.0.1:3000/');//控制台打印

node 新建断点 断点调试
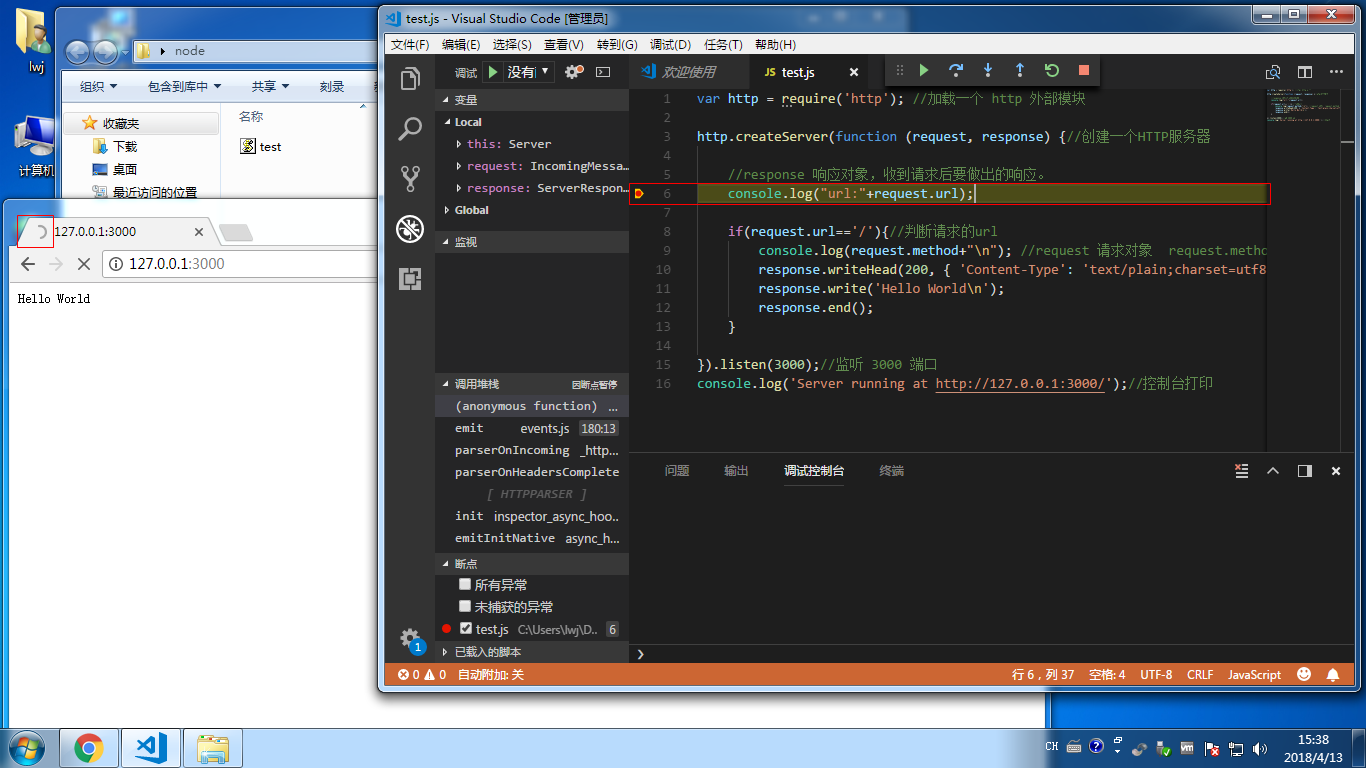
1.新建断点 在编辑器 行号左侧 移入有个小红点 点击后新建断点 这里在程序的第六行新建断点

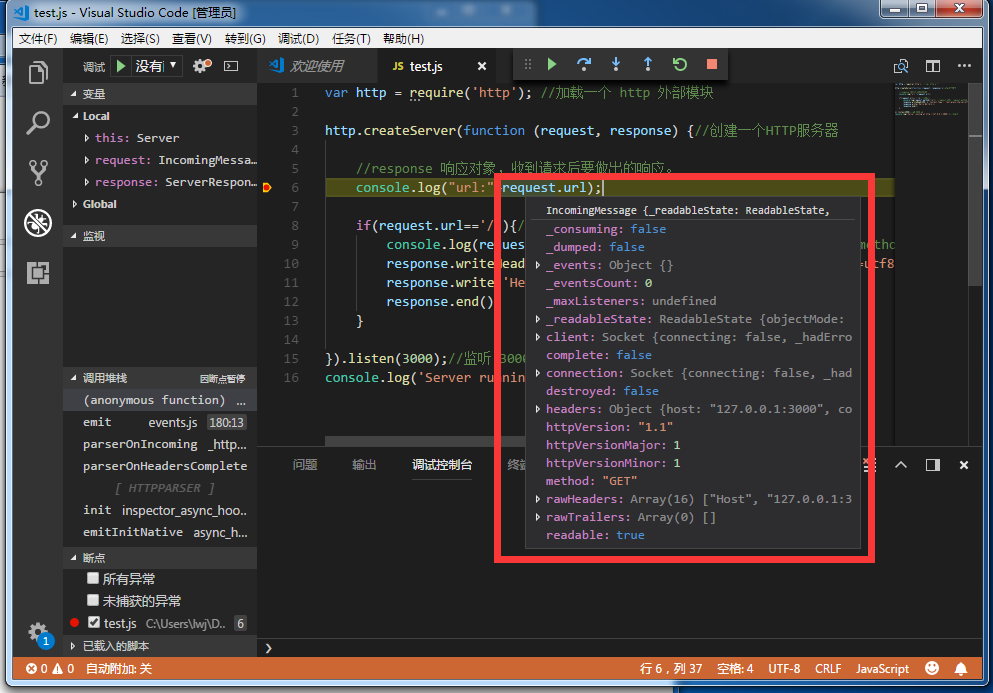
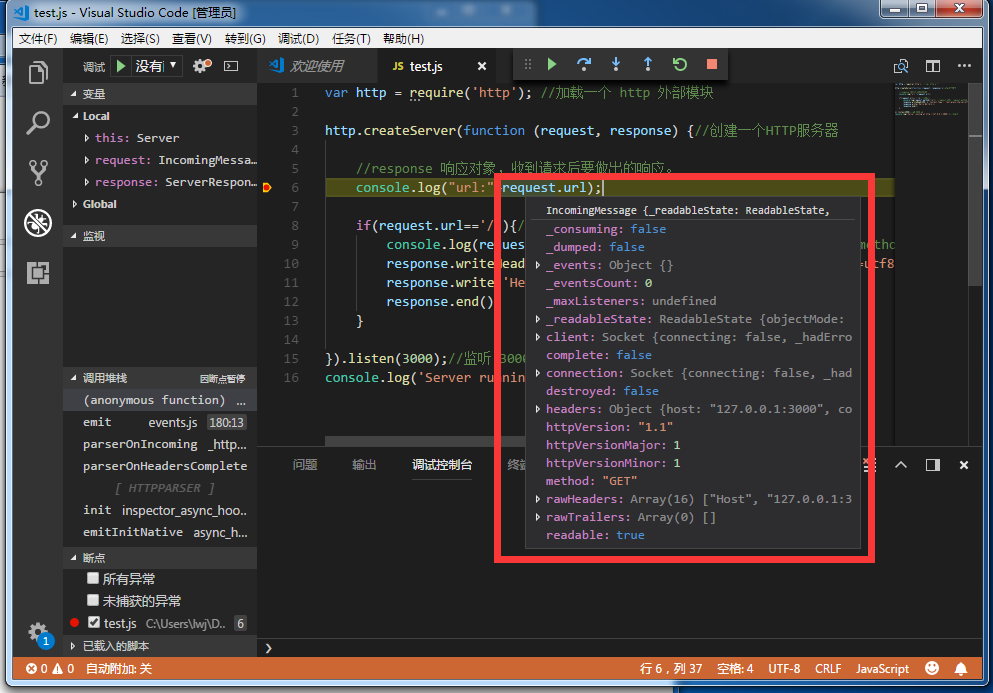
2.当程序在断点处 背景变成黄色 程序进入调试 此时鼠标移动到 request request 可以看到这两个对象的属性
调试功能:F5 继续 F10 单步跳过 F11 单步调试 Shift+F11 单步跳出 Ctrl+Shift+F5 重启 Shift+F5 停止
对应下图 第一行注释部分 //加载一个 http 外部模块 上面六个图标功能对应

注意事项
1.修改js文件后,需要重新启动 服务/调试。
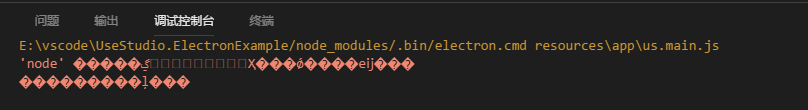
vscode 调试控制台乱码

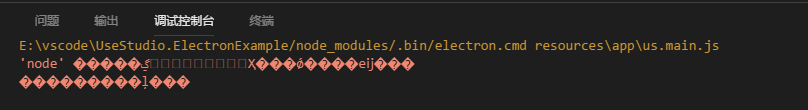
当运行vscode中的代码时,调试控制台出现乱码,网上解决方案少而不完整
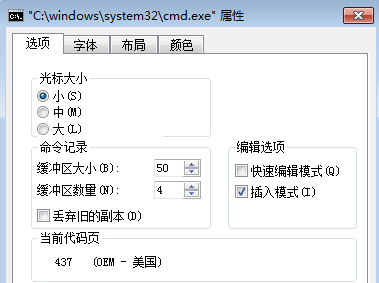
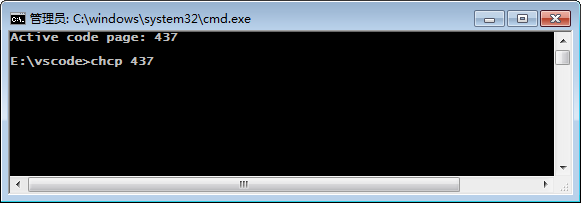
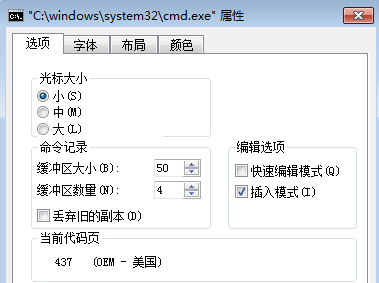
1、在cmd中运行 chcp 437 调整到OEM(美国) 如图所示:
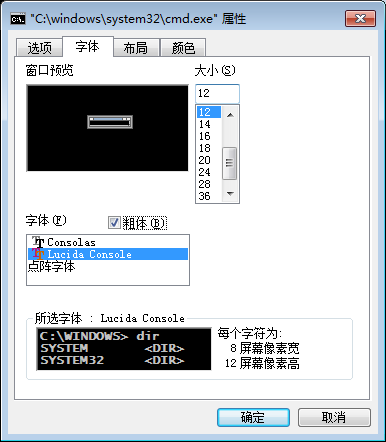
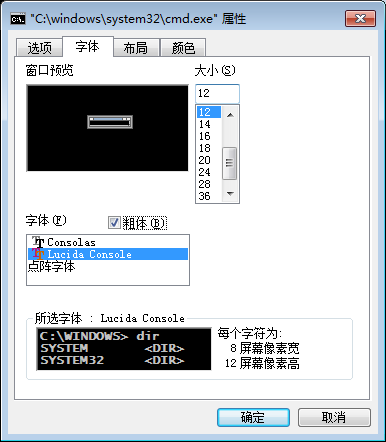
2、在字体中选择Lucida Console字体.如图所示
经过上诉2个步骤,解决问题



工作人员
作者:赖文剑
信息录入:赖文剑
文案编辑:XXX
视频录制:XXX
视频编辑:XXX
图片编辑:XXX
关键字修改:陈鑫