Node.js ajax封装
ajax封装
打开vsCode编辑器
新建html文件, ajax.html 建立html结构,将下面代码写在body内
window.onload = function () {
ajax("http://127.0.0.1:3000", ["Select * from test"], function (r) {
console.log(r);
});
}
ajax = function (url, arg, callback) {//url 请求url 参数 回调函数
var arg = "mode=" + arg.join(); //把数组中的所有元素放入一个字符串
var _xmr = new XMLHttpRequest(); //XMLHttpRequest 对象用于在后台与服务器交换数据。
_xmr.open("POST", url, true); //规定请求的类型、URL 以及是否异步处理请求。
_xmr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); //设置请求头
_xmr.send(arg); //将请求发送到服务器。
_xmr.onreadystatechange = function () {//响应请求
if (this.readyState == 4 && this.status == 200) {
//this.readyState 为4 请求已完成,且响应已就绪 this.status 200 ok
callback ? callback(this.responseText) : ""; //回调
}
}
}
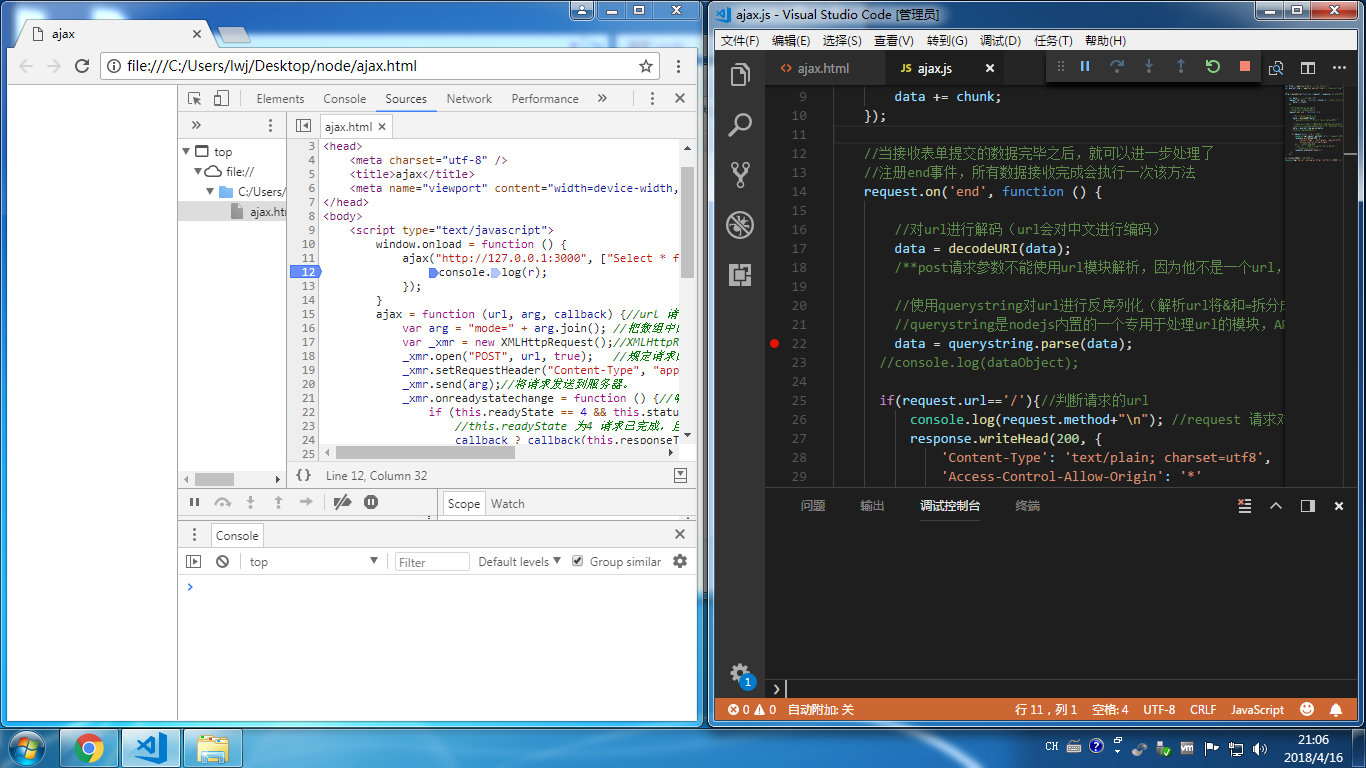
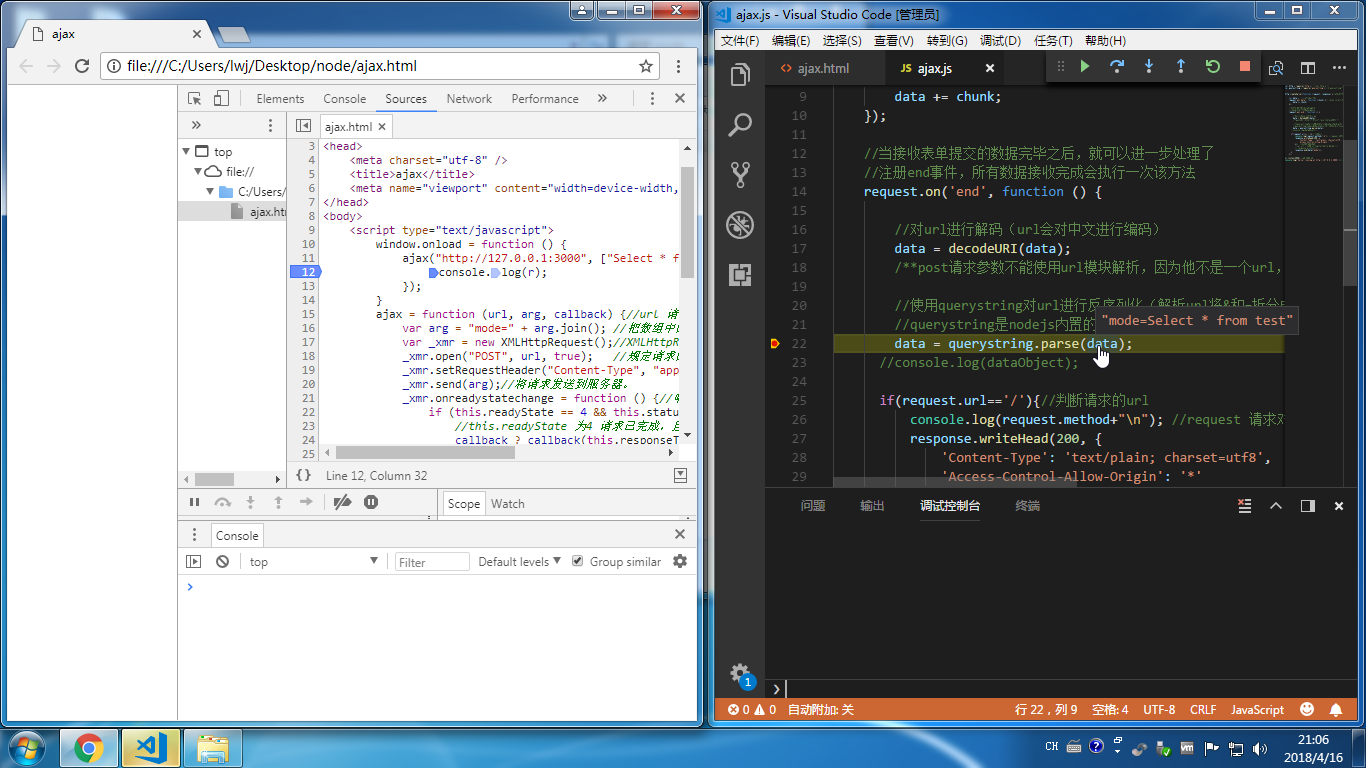
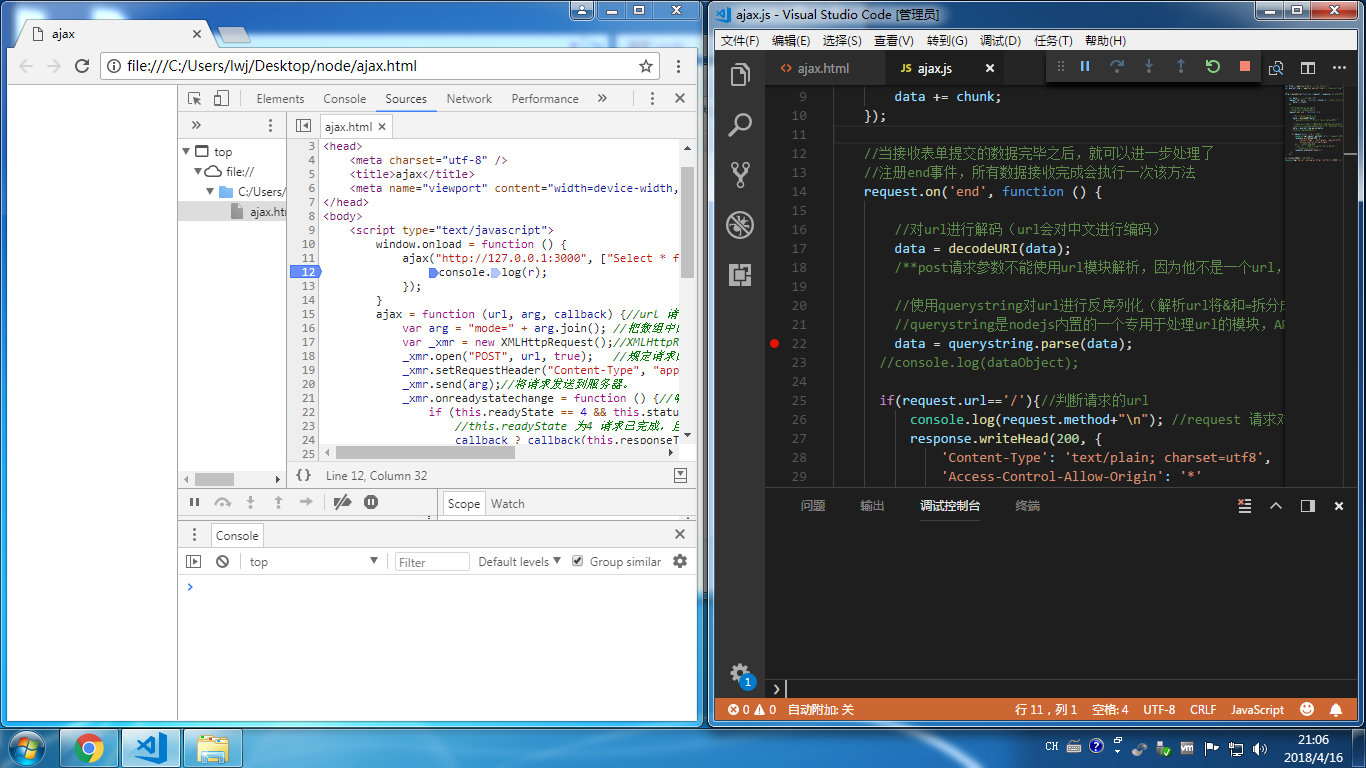
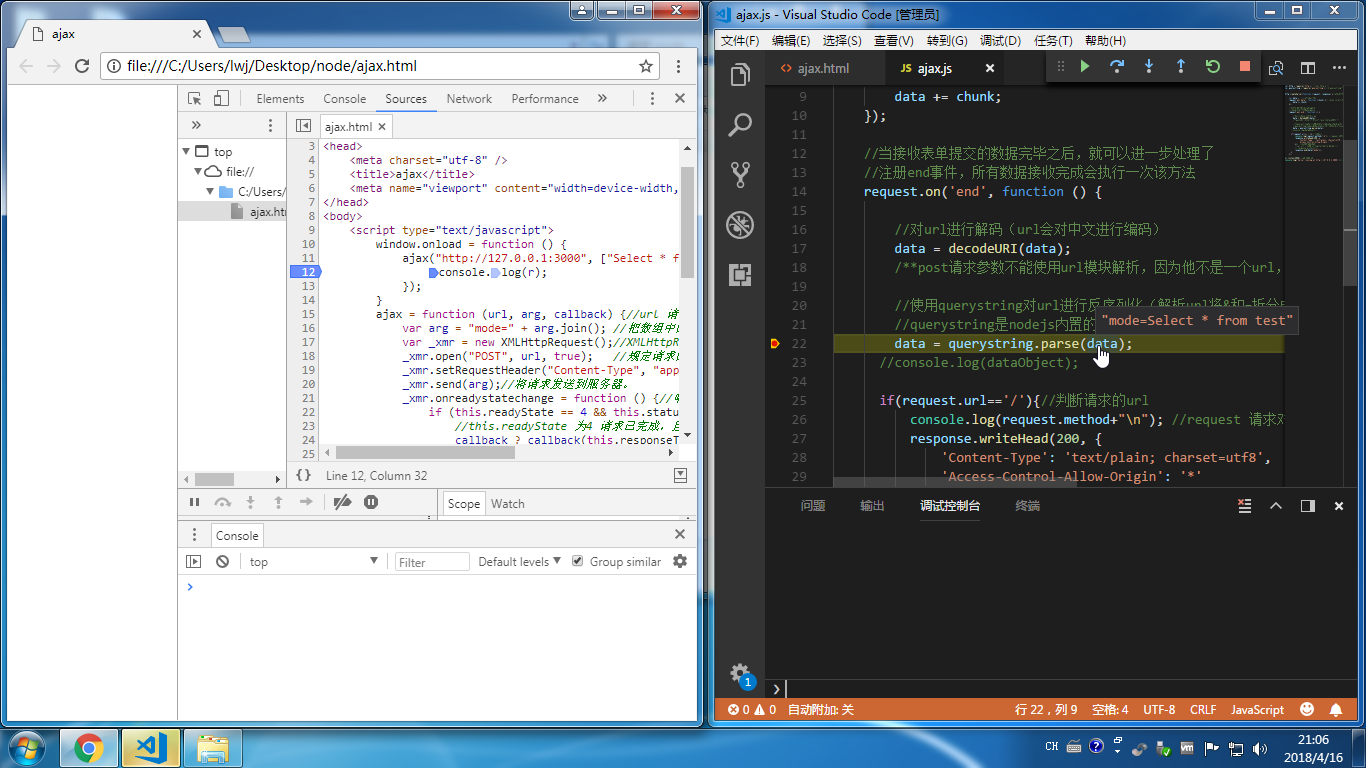
新建js文件 ajax.js, data = querystring.parse(data); 在代码的这行添加断点, F5 启动调试
var http = require('http'); //加载一个 http 外部模块
var querystring = require('querystring');//导入querystring模块(解析post请求数据)
http.createServer(function (request, response) {//创建一个HTTP服务器
var data = '';//创建空字符叠加数据片段
request.on('data', function (chunk) {// chunk 默认是一个二进制数据,和 data 拼接会自动 toString
data += chunk;
});
//当接收表单提交的数据完毕之后,就可以进一步处理了
//注册end事件,所有数据接收完成会执行一次该方法
request.on('end', function () {
//对url进行解码(url会对中文进行编码)
data = decodeURI(data);
/**post请求参数不能使用url模块解析,因为他不是一个url,而是一个请求体对象 */
//使用querystring对url进行反序列化(解析url将&和=拆分成键值对),得到一个对象
//querystring是nodejs内置的一个专用于处理url的模块,API只有四个,详情见nodejs官方文档
data = querystring.parse(data);
//console.log(dataObject);
if(request.url=='/'){//判断请求的url
console.log(request.method+"\n"); //request 请求对象 request.method 获取请求对象的请求方式 GET/POST
response.writeHead(200, {
'Content-Type': 'text/plain; charset=utf8',
'Access-Control-Allow-Origin': '*'
}); //向请求的客户端发送响应头。
//var str = JSON.stringify("Hello Wolder");
// response.write(str);
response.end(data["mode"]);
}
});
}).listen(3000);//监听 3000 端口
console.log('Server running at http://127.0.0.1:3000/');//控制台打印
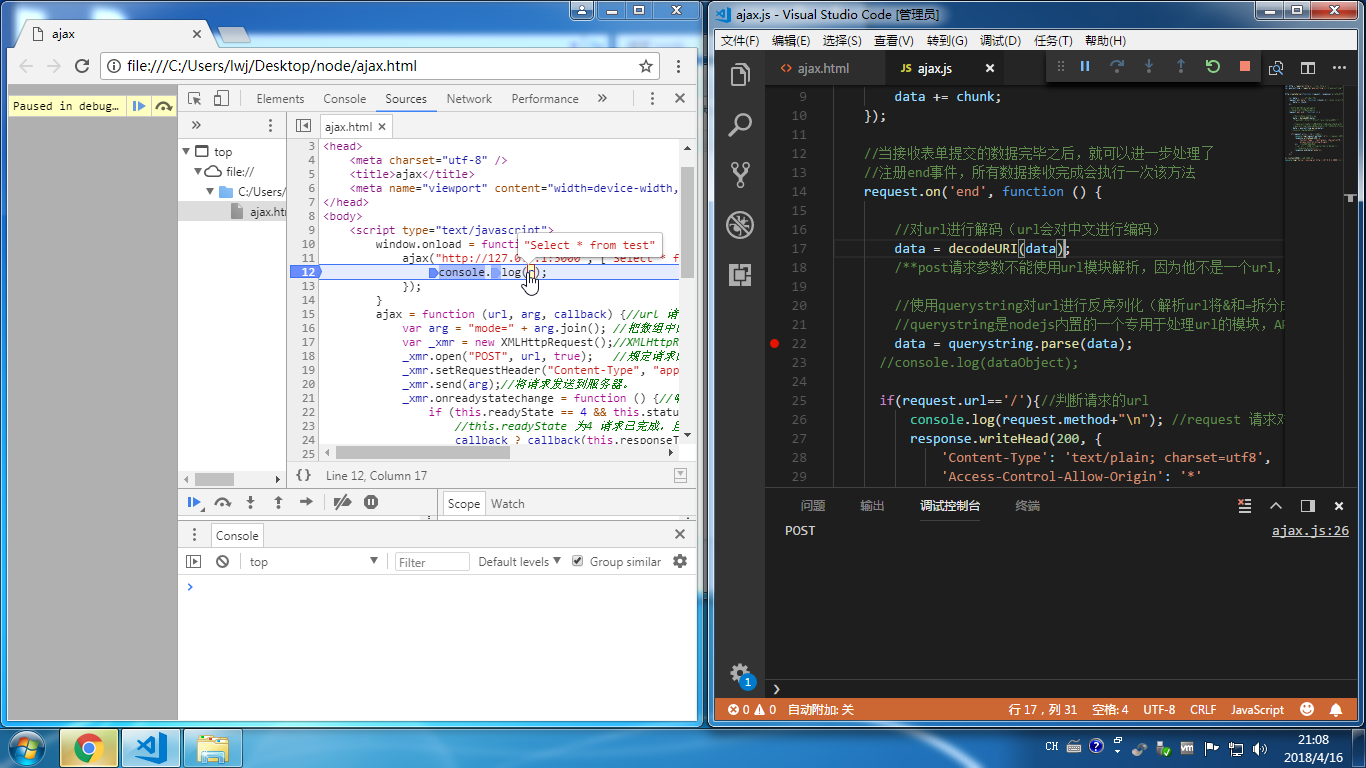
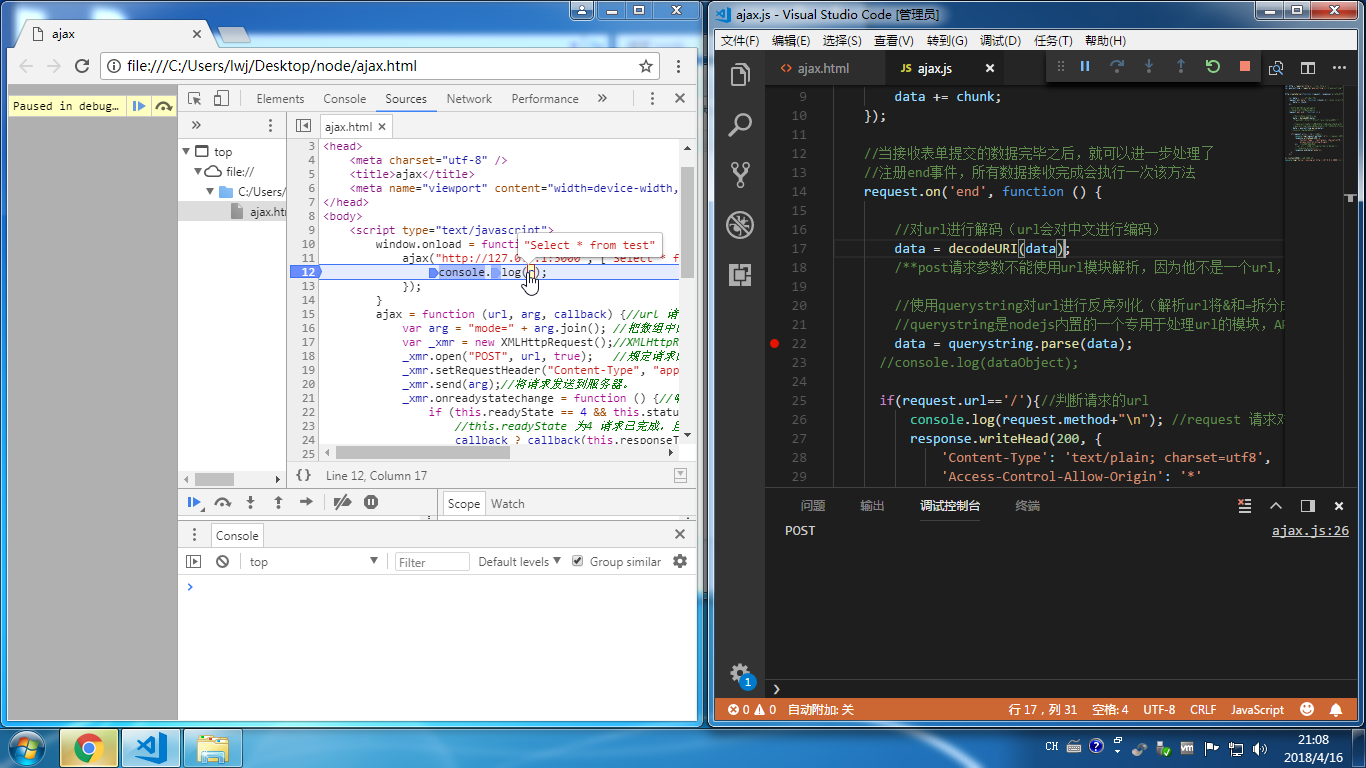
用google浏览器,打开ajax.html,F12 打开开发者工具,点击 Sources ,在 console.log(r) 那一行的行号,点击行号添加断点。
下图为进入准备调试

data为前台传递的参数

r 为后台返回的值

工作人员
作者:赖文剑
信息录入:赖文剑
文案编辑:XXX
视频录制:XXX
视频编辑:XXX
图片编辑:XXX