Node.js socket
socket 即时通讯应用
socket常用方法
1、io.sockets.emit() //给所有在线的用户发送消息 包括发送者
2、socket.emit() //给当前请求的用户发送消息
3、socket.join("some room") //加入房间
4、socket.leave('some room') //离开房间
5、socket.broadcast.emit() //给所有连接用户发送消息 除了发送者
这里我们使用一个案例进行对socket 即时通讯应用的了解,我们就使用一个聊天室的一个案例进行讲解。
先讲个大概的思路 功能:用户列表=>发送消息=>接受消息=>私聊用户
1、用户连接服务器 => 判断用户是否为第一次访问 => 第一次访问就让其设置用户信息(头像、名称)
2、设置完用户信息后 => 将用户信息发送并保存至服务器上(用个变量进行存储、用于显示用户列表、还需要存储 用户的socket、用户id用于私聊用户)
3、将用户列表的变量发送给所有的客户端 => 客户端获取到所有的用户列表名称和头像后 => 将其进行字符串拼接(div) =>然后添加至显示用户列表
4、输入聊天内容,点击发送消息 => 获取到cookie中的(头像、名称、id)和接受人的id(公共聊天就用“all”,私聊就用私聊人的id) => 发送消息给服务器
5、服务器进行判断是公共聊天还是私聊,公共聊天就用上面的方法 1 ,私人聊天就根据id去存储至服务器上的变量找到那个用户socket => 服务器发送消息给客户端后,客户端通过接受人的id,进行判断是否是自己的id,自己的id就是自己发送的,不是自己的id就是他人发送的
这里将会用到express、socket.io模块,需要另外安装,cmd命令行安装。
安装命令: npm install express 安装express模块
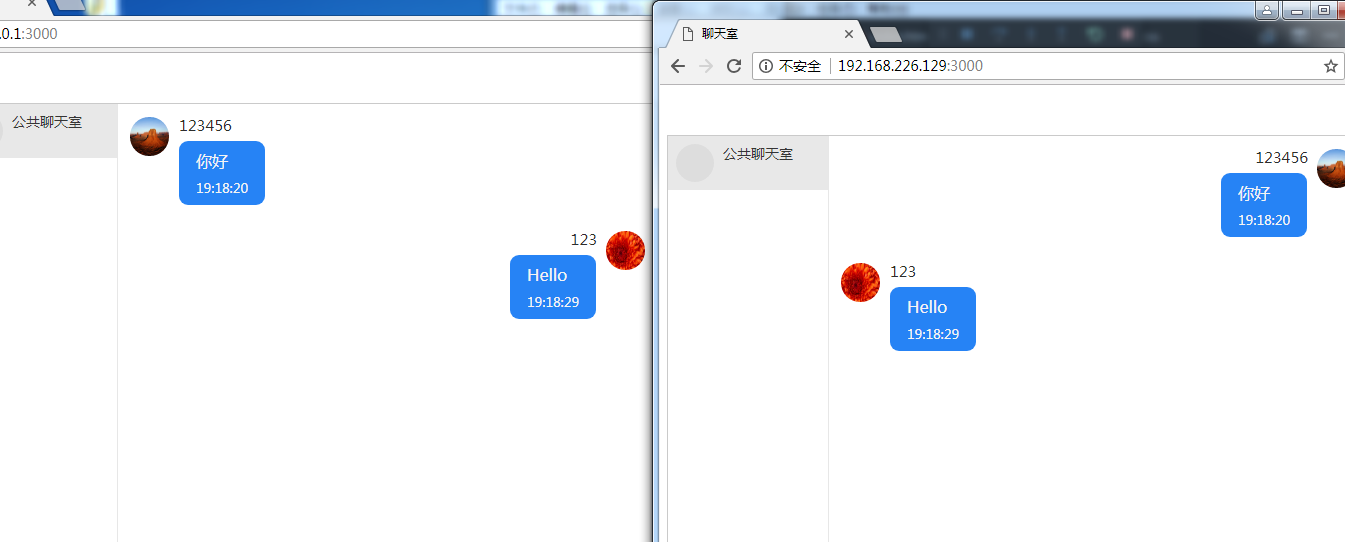
下图为效果图

后端引用示例代码:
var express = require('express') //引入express模块
var http = require("http") //引入http模块
var app = express()
app.use('/', express.static('./public')); //设置静态资源路径
var server = http.createServer(app)
server.listen(3000,'0.0.0.0'); //监听端口3000
var io = require('socket.io').listen(server); //引入socket.io模块并绑定到服务器
io.on('connection',function(socket){//服务器连接进入的回调
socket.on("xiaoxi",function(r){// 服务器进行接收的方式 xiaoxi 是名称 r为参数
});
socket.emit("hello","hello")//发送消息给客户端 hello 是名称 hello是参数
});
前端引用示例代码:
需要引用socket.io.js文件, /socket.io/socket.io.js
var socket = io.connect();
socket.emit("xiaoxi","hello");//发送消息给服务器 xiaoxi 是名称 hello是参数
socket.on("hello",function(r){});//接收服务器发送至客户端的方式 hello 是名称 r是参数
新建app.js文件
新建public文件夹跟app.js同目录下
public文件夹下面新建index.html
public文件夹下面新建main.js
public文件夹下面新建style.css
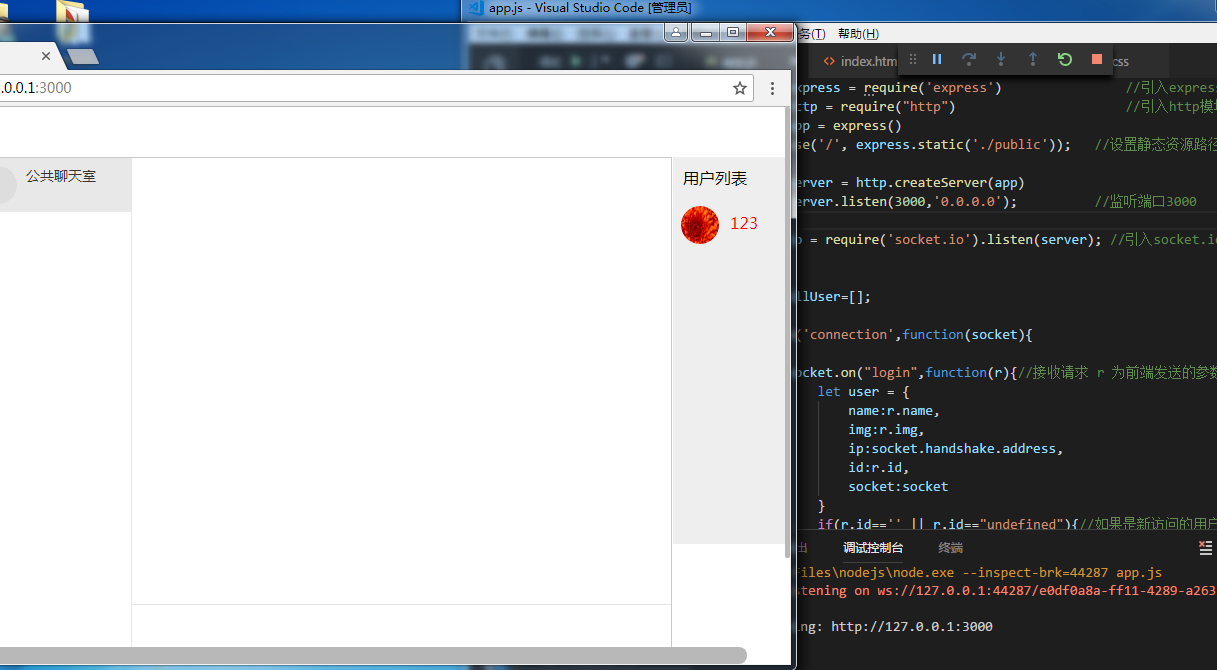
到app.js,F5 运行项目

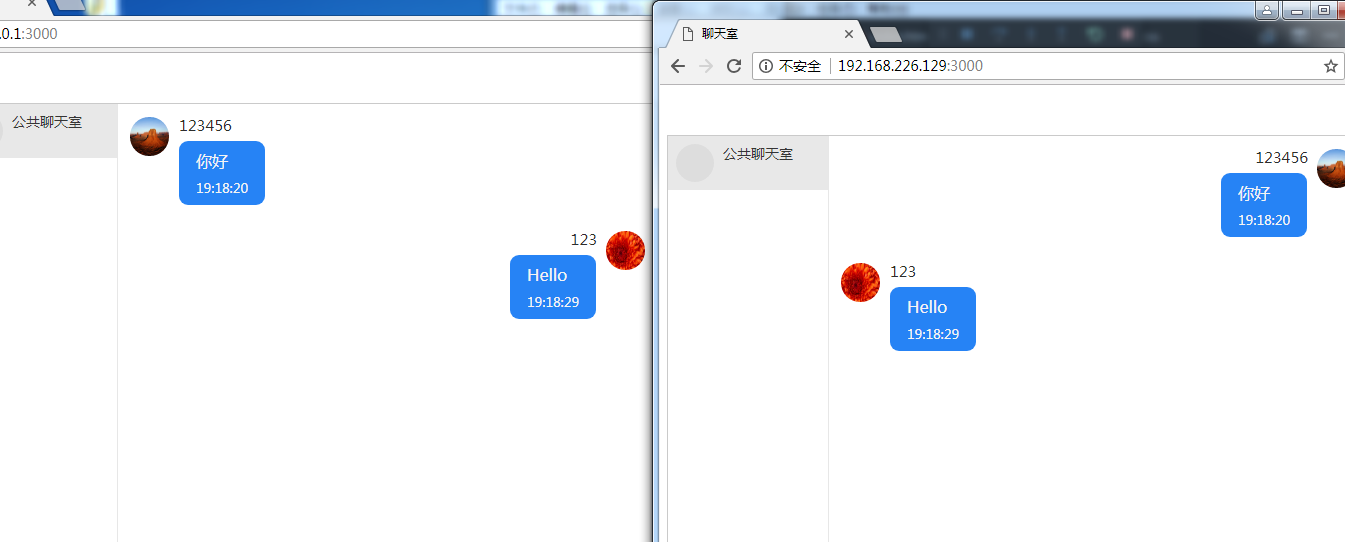
下图是演示图

工作人员
作者:赖文剑
信息录入:赖文剑
文案编辑:XXX
视频录制:XXX
视频编辑:XXX
图片编辑:XXX
关键字修改:陈鑫