U.UF.UI.dialog 对话框的调用
方法一:U.UF.UI.dialog(title, content, style, okfun,okParam, cancelFun,cancelParam);参数为七个
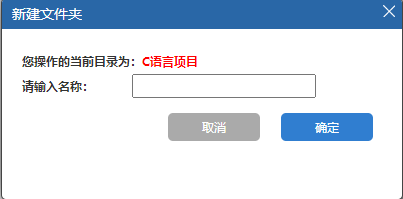
描述:按照事例调用方法后,会出现一个对话框,点击确定就会运行相对应的确定函数,点击取消也会运行相对应的取消函数
功能:创建一个对话框
/**
* 创建对话框
* @title {string/elemnet} 标题
*@content {string/elemnet} 内容
*@style {string/elemnet} 对话框的整体宽高与位置样式,形如:{ "style": { "width": "400px", "height": "180px", "position": "fixed", "top": "20%", "left": "50%" } }
*@okfun functon 确认回调函数
*@okParam elemnet 确认回调函数参数,可以传递input等元素类型,也可以传递值类型
*@cancelFun functon 取消回调函数
*@cancelParam elemnet 取消回调函数参数,只能传递input等元素类型,不能传递值类型
* 返回值 对话框对象
*/
注意一:参数content可使用html元素构建。如不懂什么是回调,请参见“零基础开发淘宝商城教学视频”,视频地址为:https://www.ixigua.com/7028722184373666317?id=7098325021185180191
注意二:okParam,cancelParam只能是元素,可以传递任意元素,通过元素获取值,因运行此函数时,input元素尚未输入内容。
注意三:第三个参数style是样式,形如{ "style": { "width": "400px", "height": "180px", "position": "fixed", "top": "40%", "left": "50%" } },指的是对话框的整体宽高与位置
其中的top和left属性,在iframe中使用时需要调整其高度和宽度。
例如:
//创建区域
var _content = document.createElement("div");
_content.style.cssText = "width:300px;height:80px;margin:auto; margin-top:10px;";
//创建提示文字
var _tips = document.createElement("div");
_content.style.cssText = "height:30px;line-height:30px;;margin:5px;font-size:14px;font-weight:bold;";
_tips.innerHTML="将在'" + el.directoryName + "'下创建分类:";
_content.appendChild(_tips);
//创建输入框
var _input = document.createElement("div");
_input.style.cssText = "width:250px;height:30px;line-height:30px;;margin:5px;margin-left:20px;";
_content.appendChild(_input);
//生成对话框,注意回调函数参数,通常是input元素,不能是input元素的值,因运行此函数时,input元素尚未输入内容
U.UF.UI.dialog("新建兄弟节点", _content, { "style": { "width": "400px", "height": "180px", "position": "fixed", "top": "20%", "left": "50%" } }, function (res) {
U.Alert(res);
}, _input, function(res){},_input)

尝试一下