TXT初始化函数
接口介绍:
接口:U.MD.D.Txt.textCreate();
注:需要导入以下js
<script type="text/javascript" charset="utf-8" src="http://www.1473.cn/uform.js "></script>
<script type="text/javascript" charset="utf-8" src="http://www.1473.cn/uformd.js"></script>
接口返回创建好的窗体对象
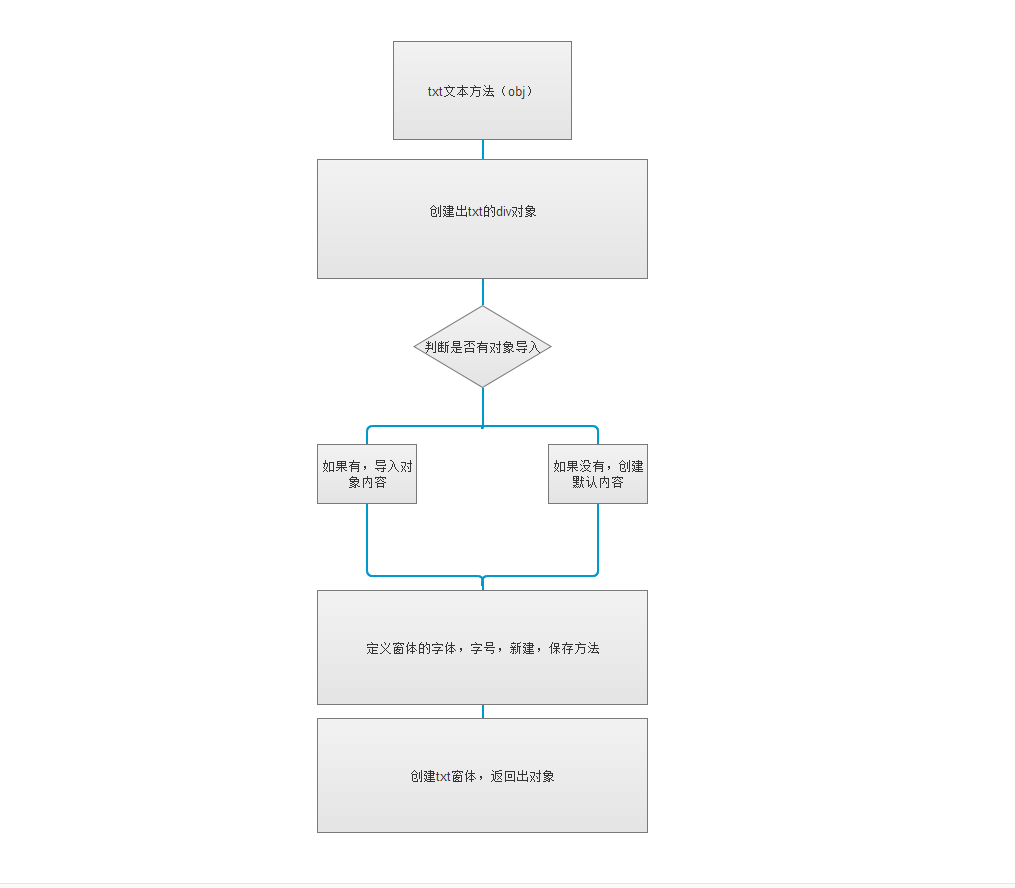
思路流程图:

范例代码:
/*
* txt初始化方法
*param {obj} 要导入的文件对象
*/
U.MD.D.Txt.textCreate = function (obj) {
var text_div = $$("div", { class: "UD_text_div",
style: {
width: "100%",
height: "100%",
borderRadius: " 5px 5px 5px 5px",
boxShadow: "5px 5px 5px #888888"
}
}); //创建最外层的div对象
var text_center = $$("div", { class: "UD_text_center",
style: {
width: "100%",
height: "39px",
color: "white",
background: "#fafafa",
borderBottom: "1px solid #a5a3a3"
}
}, text_div); //创建中间行的div对象
var New = $$("div", { class: "UD_New",
style: {
backgroundColor: "white",
float: " left",
lineHeight: "25px",
cursor: " pointer",
marginLeft: " 10px",
height: "25px",
marginTop: "6px",
border: " 1px solid #CDCDCD",
color: " #000"
}
}, text_center); //创建新建按钮的div对象
var img = $$("div", { class: "UD_New_img",
style: {
float: "left",
marginLeft: "8px",
width: "20px",
height: "25px",
background: "url(http://www.1473.cn/img/Editor_img1.png) no-repeat",
backgroundPosition: "0px -25px"
}
}, New); //点击新建的img
var span = $$("div", { class: "UD_NEW_span",
style: {
width: "40px",
height: "25px",
float: "left",
marginLeft: "5px",
fontFamily: "微软雅黑",
fontSize: "12.5px"
}
, innerHTML: "新建"
}, New); //创建新建的span
var save = $$("div", { class: "UD_save",
style: {
backgroundColor: "white",
float: " left",
lineHeight: "25px",
cursor: " pointer",
marginLeft: " 10px",
height: "25px",
marginTop: "6px",
border: " 1px solid #CDCDCD",
color: " #000"
}
}, text_center); //创建保存的div对象
img = $$("div", { class: "UD_save_img",
style: {
float: "left",
marginLeft: "4px",
width: "25px",
height: "25px",
background: "url(http://www.1473.cn/img/Editor_img1.png) no-repeat",
backgroundPosition: "-25px -25px"
}
}, save); //创建保存的img
span = $$("div", { class: "UD_save_span",
style: {
width: "40px",
height: "25px",
float: "left",
marginLeft: "5px",
fontFamily: "微软雅黑",
fontSize: "12.5px"
}
, innerHTML: "保存"
}, save); //创建保存的span
var font = U.MD.UI.Font(); //调用方法,生成字体表
text_center.appendChild(font); //插入到中间div中
font.className = "UD_font";
font.style.height = "27px";
font.style.marginLeft = "10px";
font.style.marginTop = "6px"; //修改样式
font.style.fontSize = "14px";
font.style.fontFamily = "微软雅黑";
var fontsize = U.MD.UI.WordSize(); //调用方法,生成字号表
fontsize.className = "UD_fontsize";
text_center.appendChild(fontsize); //插入到中间div中
fontsize.style.height = "27px";
fontsize.style.marginLeft = "10px";
fontsize.style.marginTop = "6px"; //设置样式
fontsize.style.fontSize = "14px";
fontsize.style.fontFamily = "微软雅黑";
var text = $$("textarea", {
class: "UD_text",
style: {
width: "100%",
height: "calc(100% - 41px)",
border: "0px",
resize: "none",
marginTop: "3px",
fontSize: "16px",
fontFamily: "宋体",
overflow: "auto",
paddingLeft: "10px",
lineHeight:"24px"
},
placeholder: "点击编辑内容...."
}, text_div); //创建text对象在最外div中
font.onchange = function () {
U.MD.D.Txt.fontOnchange(text, this);
} //设置字体表的点击事件
fontsize.onchange = function () {
U.MD.D.Txt.fontSizeOnchange(text, this);
} //设置字号表的点击事件
var form = new U.UF.UI.form("", text_div, { "style": { "width": "50%", "height": "50%"} }); //调用方法,创建窗体
if (obj) {//判断是否有输入文件对象,如果有
U.MD.D.Txt.objFun(obj, text, form); //调用obj对象处理方法
} else {
form.form.childNodes[1].innerHTML = "新建文本文件";
}
form.form.childNodes[1].style.textIndent = "15px";
New.onclick = function () {//定义新建按钮的点击事件
U.MD.D.Txt.NewFun();
}
save.onclick = function () {//定义保存事件
U.MD.D.Txt.SaveFun(text, form); //调用保存方法
}
return form; //返回创建好的窗体
}
附带字体,字号处理,obj处理新建和保存方法
/*
*txt字体改变方法
*param {obj} txt文本对象
*param1 {obj} 点击的对象
*/
U.MD.D.Txt.fontOnchange =function (text,thisobj){
text.style.fontFamily = thisobj.value;
}
/*
*txt字号改变方法
*param {obj} txt文本对象
*param1 {obj} 点击的对象
*/
U.MD.D.Txt.fontSizeOnchange=function(text,thisobj){
text.style.fontSize = thisobj.value;
}
/*
* obj对象处理方法
*param {obj} 要导入的文件对象
*param1 {obj} txt文本对象
*param2 {obj} 窗体对象
*/
U.MD.D.Txt.objFun = function (obj, text, form) {
U.A.Request(US.AUTH, ["GetFileContent", obj.UserDirectoryID], function (r) {//调用方法,获取内容后输出
text.value = r.value.UsOffice;
}, []);
form.form.childNodes[1].innerHTML = obj.UserallDirectoryName; //修改txt中的值
text.userid = obj.UserId;
text.id = obj.UserDirectoryID; //修改txt的id
}
/*
*txt新建方法
*/
U.MD.D.Txt.NewFun=function(){
U.MD.D.Txt.textCreate();
}
/*
*txt保存方法
*param {obj} txt文本对象
*param1 {obj} 窗体对象
*/
U.MD.D.Txt.SaveFun = function (text, form) {
if (text.id) {//如果是修改文件内容
U.A.Request(US.AUTH, ["SaveFileContent", text.userid, text.id, text.value, form.form.childNodes[1].innerHTML], function (r) {
U.Alert("保存成功", 2000);
}, []); //调用接口,修改文件内容
} else {
if (US.disk.UserDisk == null) {
U.MD.DK.RE.newText({});
} else {
U.MD.DK.RE.newText(US.disk.UserDisk, function (_userid, directoryid, _name) {
text.userid = _userid; //修改前台内容
text.id = directoryid; //修改前台内容
form.form.childNodes[1].innerHTML = _name; //修改前台内容
U.A.Request(US.AUTH, ["SaveFileContent", text.userid, text.id, text.value, _name], function (r) {
U.Alert("创建成功", 2000);
}, []); //调用接口,修改文件内容
});
}
}
}
效果
U.MD.D.Txt.textCreate()
工作人员
作者:周琳恒
信息录入:周琳恒