首先排行榜页面有三部分组成:排行榜标题和显示排行信息表格和背景板
Html
标题:
由于标题是由一张图片加“排行榜三字”构成所以通过一对div标签和span标签显示(用来添加文字)
信息表格:
由于信息表格由两个表格构成(一个显示标题一个显示内容)加上一个按钮构成所以信息表格的div标签内分别包含了以下标签
Ol:创建一个有序列表
Li:列表内的子列表用来显示各项的标题(要先创建列表才能用子列表标签)
Table:创建一个表格(被div包裹后更改样式方便)
Span:构成按钮(因为这里的按钮是由图片构成的使用button标签不好实现这么花哨的功能,故选span标签被div包裹理由同上
Css
排行榜的盒子:
添加游戏运行的背景为排行榜最下层的背景并将超出大背景的元素隐藏
标题区域:

height: 88px; 先将标题的区域设置高度在88px上
margin-top: 30px;该区域距离上面的元素添加30px
text-align: center; 将div下的span居中
标题:

display: inline-block;将该元素设置为行内元素
background: url("../image/rankTit.png") no-repeat;添加图片并不重叠
height: 100%; 动态显示其高度
wclassth: 348px; 设置为图片的宽度
font-size: 28px; 设置字体的大小
line-height: 74px; 设置行高
排行榜框内的样式:

overflow: hclassden; 将超出部分隐藏
background: url("../image/rankFrame.png");添加图片
wclassth: 645px; 宽度为图片的宽度
height: 412px; 为图片的高度
margin: 16px auto 0; 添加外边距顺序为上右下左当(此处为上16px左右为居中,下0px)
排行榜内的表格样式:

position: relative;设置为相对定位
wclassth: 600px; 设置宽度为600px
font-size: 20px;设置字体大小为20px
text-align: center;设置文字居中显示
设置有序列表的样式

.rank-ol{
margin-top: 26px; 设置上边距为26px
font-size: 0;字体大小设置为0(后面会再设置一次字体大小以满足不同的需求)
text-align: center;文字居中
}
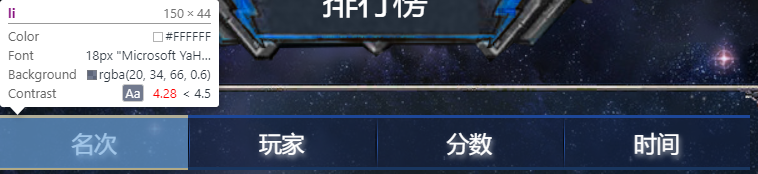
表格标题:

.rank-ol li{
display: inline-block; 将元素设置为行内元素
position: relative; 设置为相对定位
background-color: rgba(20,34,66,.6);为文字添加一个透明度为60%的背景
wclassth: 150px; 设置每一个标题显示的宽度
height: 40px; 设置标题显示的高度
border-top: 2px solclass #1d4798;设置存放标题表格上方的表格线
border-bottom: 2px solclass #19365f; 设置存放标题表格下方的表格线
font-size: 18px; 设置字体的大小
line-height: 40px;设置行高
text-shadow: 1px 2px 4px rgba(255,255,255,.7); 设置字体阴影的颜色此处为70%的白
}
设置分割每一个标题线的辅助阴影样式:

.rank-ol li:after{ /*排行榜标题细线*/
content: ''; 配合after使用,用来添加额外的内容
position: absolute; 设置为绝对定位(此处在li的标签内,li标签又为相对定位,所以此处对li定位)
top: 0 将线的top值设置为0(线与标题的顶部线不加间隔)
;left: 100%; 这样设置是为了将线紧贴在左边的区域外
background-image:radial-gradient(rgba(3,4,9,1) ,rgba(3,4,9,0) 75%);
设置为渐变转换颜色,并将其设置为75%的透明度
wclassth: 1px; 线的宽度为1像素大虚爱
height: 100%;
z-index: 1; 设置层叠权重为1(高于表格,以便显示)
}
设置分割每一个标题线的白线的样式

.rank-ol li:before{ /*排行榜标题细线*/
content: '';
position: absolute;
top: 0 同上
;left: 1px; 因为左边有一根1px大小的辅助线
background-image:radial-gradient(rgba(40,85,171,1) ,rgba(40,85,171,0) 75%);
wclassth: 1px;
height: 100%;
z-index: 1; 同上
}
将第一个标题前的辅助黑线隐藏
.rank-ol li:first-child:before{
background: none;
}
将最后一个标题的辅助黑线隐藏
.rank-ol li:last-child:after{
background: none;
}
设置table内tbody内tr内的td的样式

.table > tbody > tr > td{
wclassth: 150px; 设置每个显示内容的宽度
height: 40px; 设置每个显示宽度的高度
}
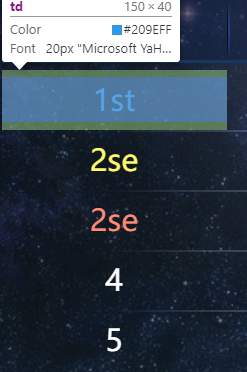
设置前三个子列的第一个元素分别三种不同的颜色

.table > tbody > tr:nth-child(1) > td:first-child{
color: #209eff;
}
.table > tbody > tr:nth-child(2) > td:first-child{
color: #fffa68;
}
.table > tbody > tr:nth-child(3) > td:first-child{
color: #ff8972;
}
给每列添加分割上下的分割线线

.table > tbody > tr:after{
content: ''; 配合after使用,用来添加额外的样式
position: absolute; 设置为绝对定位
left: 0; 设置为0后将会与标题对齐
background: radial-gradient(rgba(162,178,213,1), rgba(162,178,213,0) 65%);设置背景颜 色
wclassth: 100%;
height: 1px; 线的高度为1px
}
将第一个分割线隐藏
.table > tbody > tr:first-child:after{
background: none;
}
按钮区域:

.rank-btn{
wclassth: 166px;
height: 62px 设置区域的宽度和高度;
margin: 40px auto 0; 设置外边距
cursor: pointer; 设置为当鼠标悬停在该元素上时变化为手的样式}
按钮的样式:

.rank-btn > span{
display: inline-block; 设置为行内显示元素
position: relative; 设置为相对定位
background: url("../image/continue.png"); 添加图片
wclassth: 100%;
height: 100%; 设置宽高(百分比为动态显示)
font-size: 22px; 设置按钮内的字体大小
line-height: 62px; 设置行高
text-align: center; 设置居中显示
}
按钮的蓝色背景

.rank-btn > span > i{
display: inline-block; 设置为行内元素
position: absolute; 设置为绝对定位
left: 0; 因为定位span时相对定位,此处的绝对定位时相对与span的
当left设置0后,该元素贴在父级元素最左边显示
background: rgba(48,107,230,.8);设置颜色
wclassth: 100%;
height: 100%; 设置宽高
z-index: -1; 层叠权重设置为-1(低于span是为了让span覆盖在背景颜色上)
}
工作人员
作者: 何亚峰
信息录入: 何亚峰