Html:
盒子:
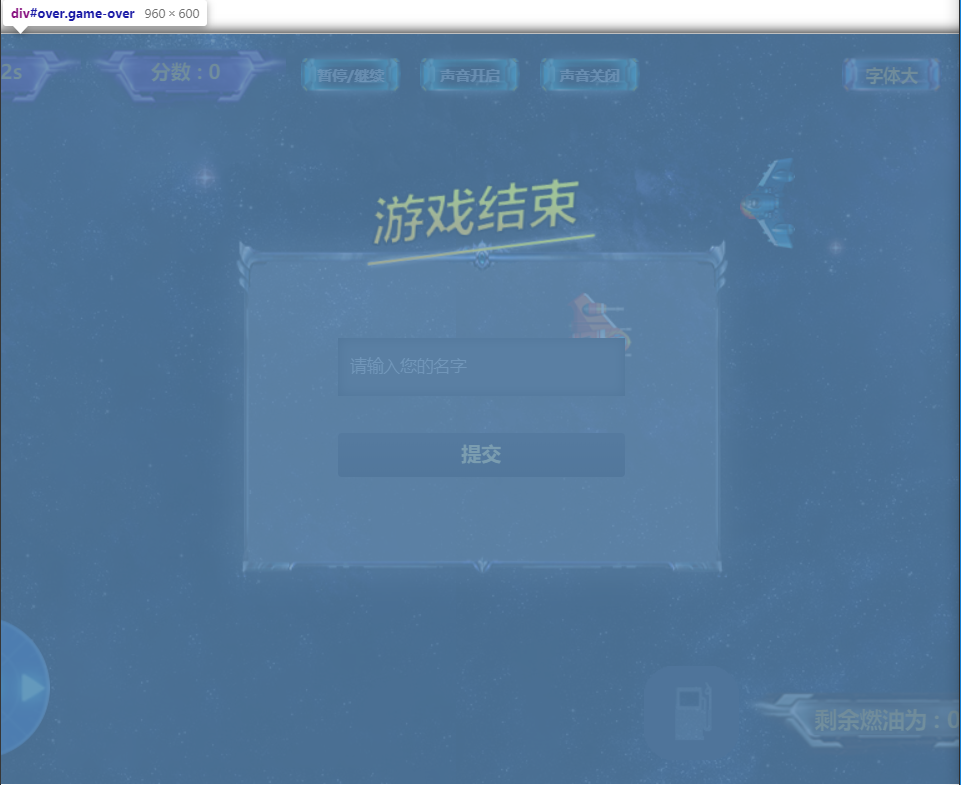
整个放置结束内容的盒子一对div标签用来存放整个游戏结束的内容并给其id("over")和class(game-over)赋值以便于给其添加样式
其次创建存放盒子内的标签,整个结束内容由一个背景框、一个输入区构成,分别使用一对div标签存放(方便设置样式),标题
由一对span标签组成,由于标题只是显示不需要做什么,所以用span标签就可以满足使用。
由于都是盒子内部的内容,所以创建的标签都要放进盒子内
标题:给其class赋名字(用来做样式),由于标题内什么都没有,所以span标签内部没有其他标签
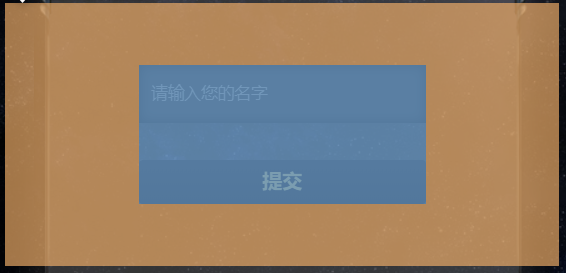
输入区:
给其class赋名字(用来做样式),由于内部需要一个文本框(用来输入用户提交的用户名),一个按钮(用来)提交所以内部包含了其他标签
Input用来接收用户数据并提示用户输入
type="text"定义一个单行的文本字段(默认宽度为 20 个字符)
class="name"将该class的名字设置为"name"
placeholder="请输入您的名字"用来提示用户输入
lable标签用来将label 绑定到for“”的表单元素(此处为空)
button:按钮标签
id="Submit"将该id的名字设置为"Submit"
class="send"将该class的名字设置为"send"
disabled:设置为不可点击(当用户输入后该属性更改为可点击)
Css:
结束页面盒子Class的CSS讲解:

position: absolute 将定位方式设置为绝对定位,否则可能会受到其他元素影响
top: 0 两个元素垂直放在一起时,其元素的顶部间隔设置为0
background-color: rgba(0,0,0,.5) 将元素设置为半透明
width: 100%;
height: 100%; 用百分比设置可以动态的的显示大小(当页面缩放时)
text-align: center; 将文本设置为水平居中对齐
opacity:1 将div元素设置为完全不透明
z-index: -2; 将层叠值设置为-2(当低于是被放到了最下面(刚开始时))
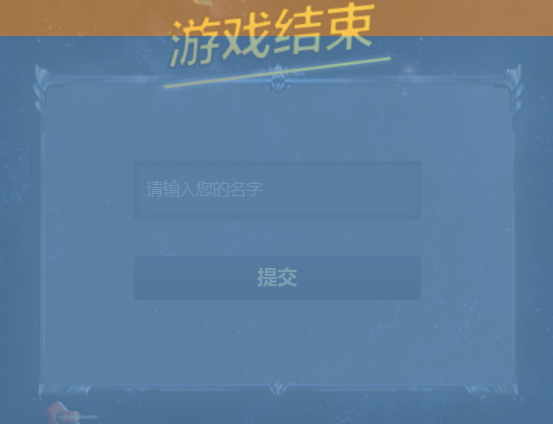
背景框的class讲解:

margin: calc(300px - 157px) auto; 垂直位置为300-157,水平居中显示
标题的class讲解:

display: inline-block; 设置为行内元素(这样可以一行内显示多个元素)
margin-top: -30px; 向下压了30px的大小(这样显示看起来美观)
输入区

输入区域:
width: 230px; 将输入的长度设置为230px
margin: 50px auto;输入区域距离上一个元素的顶部距离设置为50像素,水平居中
box-sizing: border-box 将盒子模型设置为border-box模式
输入框CSS

background: #323336; 设置成和图片的颜色一样
color: #ffffff; 设置输入的字体颜色
width: 100%; 动态显示宽度
height: 46px; 高度固定为46px
padding-left: 10px; 距离左侧的元素距离为10像素
box-sizing: border-box; 将盒子模型设置为border-box模式
box-shadow: inset 0 0 10px rgba(0,0,0,.6);
inset:投影方式为内部投影,水平和垂直的阴影的位置设置为0模糊距离设置为10 设置设置为%60通明
提交按钮Css

background-image: linear-gradient(to bottom,#24242a ,#1a1a1e);
背景颜色设置为从上到下¥24242a-#1a1a1e线性渐变的颜色
border-radius: 3px; 将边框设置四个角设置为圆角圆角的大小设置为3px
font-size: 16px; 字体大小设置为16px
font-weight: bold; 字体加粗
line-height: 30px; 行高30px
cursor: pointer; 当鼠标悬停在上面时变为手的样式
.send:disabled{
color:#928a5c;
}
当按钮为不可选中的颜色设置
send:active 可选中时的颜色
工作人员:
作者: 何亚峰
文案编辑: 何亚峰
视频录制: 何亚峰
视频编辑: 何亚峰
图片编辑: 何亚峰
信息录入: 何亚峰