窗体调用new U.UF.UI.form
语法格式:
* @param string 头部标题 必填
* @param string||element 中间区域的内容 形如: "中间内容"或者$$("div", { "innerHTML":"中间内容" }) 必填
* @param object 窗体的属性
形如: { id :"1", style: { "width": "100px" , "height" : "100px" } }
选填 如不填或者为null,则采用默认样式,可以设置整个窗体的宽度,高度,当用户设置id时,可以给窗体唯一标识符,以便于用户找到该窗体
* @param object 窗体功能的属性 如不填或者为null
{
istop: true, //是否允许一直置顶 默认是false,不一直置顶
isdrag: true, //是否允许拖动 默认是true
isstretching:true, //是否拉伸 默认是true
isenlarge:true, //是否允许放大 默认是true
isnarrow:true, //是否允许缩小 默认是true
isclose:true //是否允许关闭 默认是true
}
* @param object 头部的属性 { style : { "width" : "100px" } }
选填 如不填或者为null,则采用默认样式,可以修改头部的整体样式,例如设置头部高度,宽度,背景等。
* @param object 内容的属性 { style : { "height" : "100px" } }
选填 如不填或者为null,则采用默认样式,可以设置内容区域整体样式,例如设置内容区域宽度,高度,背景等。
* @param object 关闭、放大、缩小按钮区域的属性设置 { "style" : { "left" : "100px" } }
选填 如不填或者为null,则默认按钮靠上.
* @param element 窗体作为孩子节点追加到指定的元素
选填 如不填或者为null,则直接追加到body中. 返回值:object 返回整个窗体的元素。
例如:var obj = new U.UF.UI.form("标题","中间内容",{
"style": { "width": "570px", "height": "80%", "maxHeight": "700px",
"position":"aboulute", "top":"20%", "left":"50%" }
});
obj.form;//获取到整个窗体的最外层div
功能全面型示例:
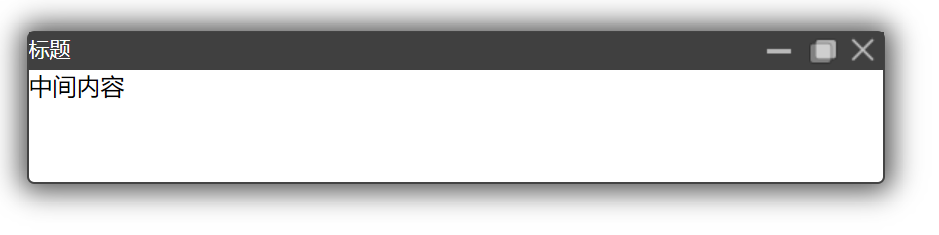
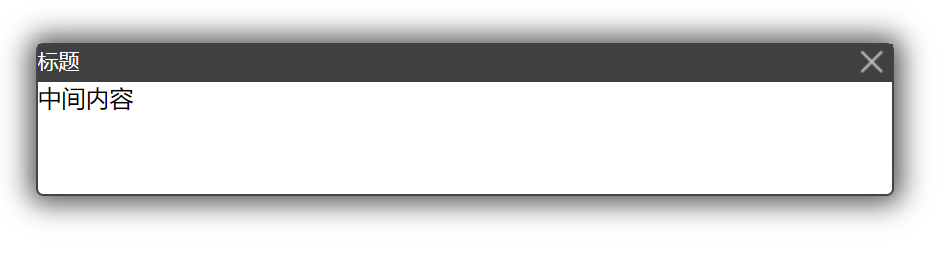
new U.UF.UI.form("标题","中间内容",{ "style": { "width": "570px", "height": "80%", "maxHeight": "700px", "position":"aboulute", "top":"20%", "left":"50%"} });
窗体结构截图:

尝试一下
new U.UF.UI.form("标题","中间内容",{ "style": { "width": "570px", "height": "80%", "maxHeight":
"700px", "position":"aboulute","top":"20%","left":"50%"} });
不可放小型示例:
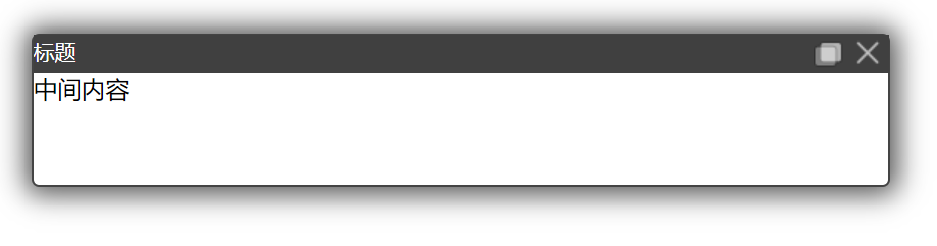
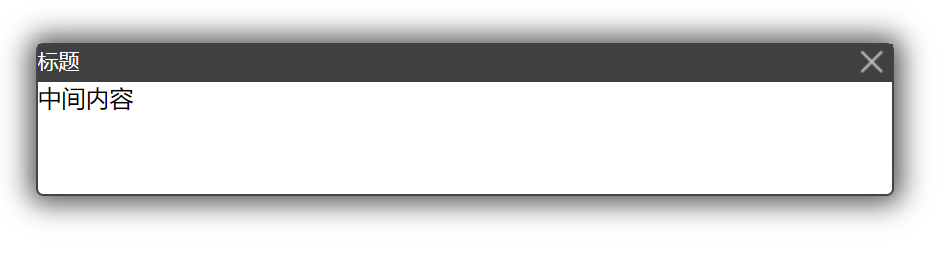
new U.UF.UI.form("标题",$$("div", { "innerHTML": "中间内容" }),{ "style": { "width": "570px", "height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"} },{ "isnarrow": false});
窗体结构截图:

尝试一下
new U.UF.UI.form("标题",$$("div", { "innerHTML": "中间内容" }),{ "style": { "width": "570px",
"height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"}
},{ "isnarrow": false});
不可放大型示例:
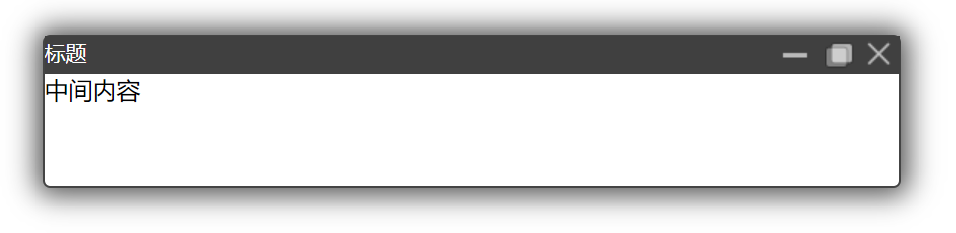
new U.UF.UI.form("标题", $$("div", { "innerHTML": "中间内容" }),{ "style": { "width": "570px", "height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"} },{ "isenlarge": false});
窗体结构截图:

尝试一下
new U.UF.UI.form("标题", $$("div", { "innerHTML": "中间内容" }),{ "style": { "width":
"570px", "height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"}
},{ "isenlarge": false});
非拉伸型示例:
new U.UF.UI.form("标题",$$("div", { "innerHTML": "中间内容" }),{ "style": { "width": "570px", "height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"} },{ "isstretching": false});
窗体结构截图:

尝试一下
new U.UF.UI.form("标题",$$("div", { "innerHTML": "中间内容" }),{ "style": { "width": "570px",
"height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"}
},{ "isstretching": false});
不可放大缩小型示例:
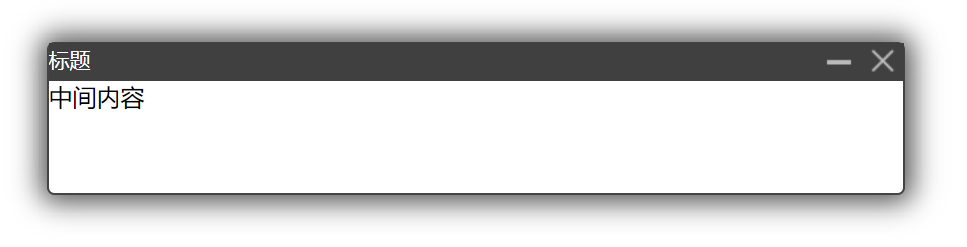
new U.UF.UI.form("标题",$$("div", { "innerHTML": "中间内容" }),{ "style": { "width": "570px", "height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"} },{ "isenlarge": false,"isnarrow": false});
窗体结构截图:

尝试一下
new U.UF.UI.form("标题",$$("div", { "innerHTML": "中间内容" }),{ "style": { "width": "570px",
"height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"}
},{ "isenlarge": false,"isnarrow": false});
无标题型示例:
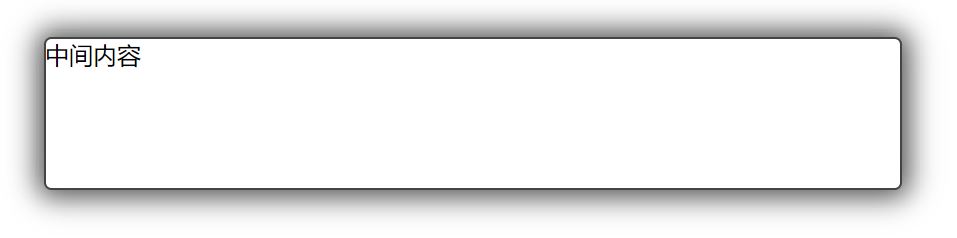
new U.UF.UI.form(false,$$("div", { "innerHTML": "中间内容" }),{ "style": { "width": "570px", "height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"} });
窗体结构截图:

尝试一下
new U.UF.UI.form(false,$$("div", { "innerHTML": "中间内容" }),{ "style": { "width":
"570px", "height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"}
});
不可拖动型示例:
new U.UF.UI.form("标题",$$("div", { "innerHTML": "中间内容" }),{ "style": { "width": "570px", "height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"} },{ "isdrag": false});
窗体结构截图:

尝试一下
new U.UF.UI.form("标题",$$("div", { "innerHTML": "中间内容" }),{ "style": { "width": "570px",
"height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"}
},{ "isdrag": false});
监听窗体大小变化的非模态窗体示例:
var content = $$("div", { "innerHTML": "中间内容" });
var newForm = new U.UF.UI.form("标题", content, {
"style": { "width": "570px", "height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"},
"onresize" : function () { content.innerHTML = '窗体大小发生了改变' + '当前宽度为:' + newForm.form.offsetWidth + ' 当前高度为:' + newForm.form.offsetHeight;
} });
窗体结构截图:

尝试一下
var content = $$("div", { "innerHTML": "中间内容" }); var newForm = new U.UF.UI.form("标题",
content,{ "style": { "width": "570px", "height": "80%", "maxHeight": "700px", "position":"fixed","top":"20%","left":"50%"},
"onresize" : function () { content.innerHTML = '窗体大小发生了改变' + '当前宽度为:' + newForm.form.offsetWidth
+ ' 当前高度为:' + newForm.form.offsetHeight; } });