对比两种滚动条布局
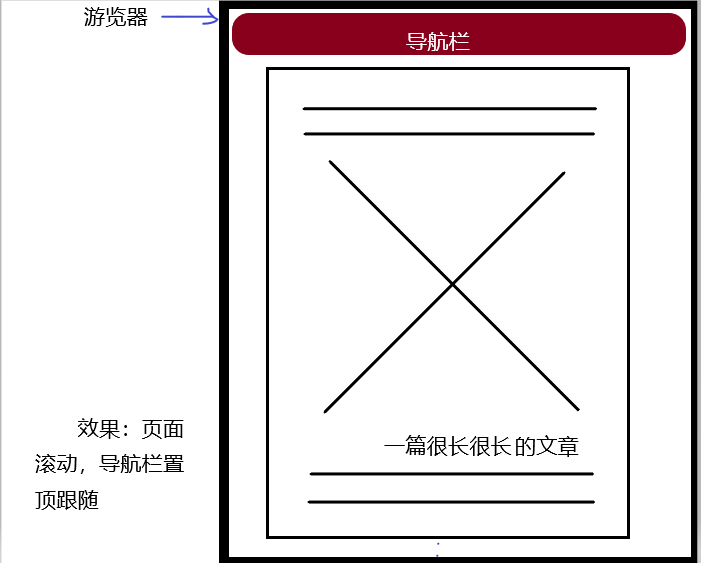
当我们需要制作一个元素置顶跟随窗口的时候,我们往往会添加position:fixed,这简单粗暴的属性可以达到我们预期的效果。但是以弹框的形式展示内容往往会崩的稀巴烂,在这篇文档将讲述不需要用fixed属性也可以达到窗口滚动元素跟随效果。废话不多说,上图…

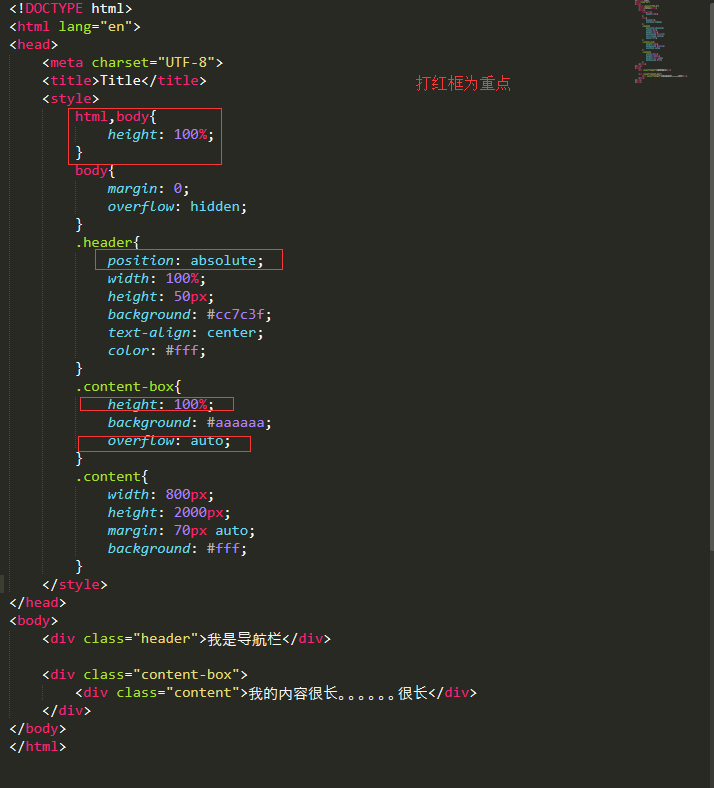
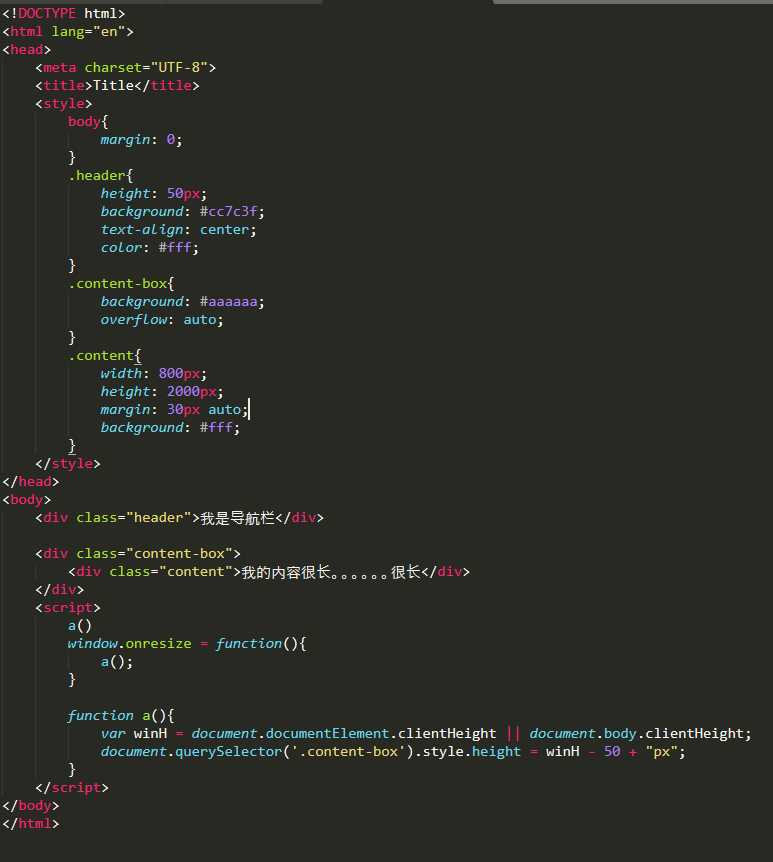
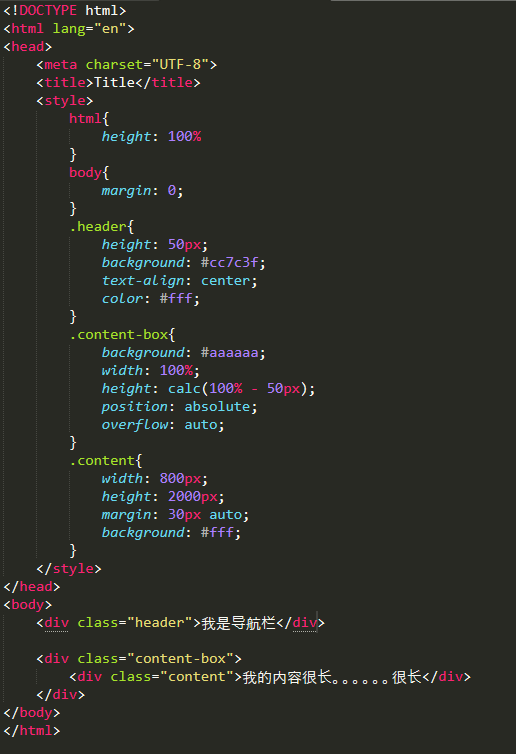
源码图:
自适应式:通过给页面的100%,给内容区域盒子一个宽100%的定值,再给导航栏一个绝对定位,这是就可以实现我们需要的效果,优势就是不依赖js,无依赖绝对定位

动态修改式:在内容盒子给个定死的宽,在设置溢出区域auto属性,也可以事件我们需要的效果,优势保证了布局的流动性,缺点是依赖于js并涉及到onresize。当元素过多嵌套需要更多地处理。

css3修改式:优势不依赖js,无依赖绝对定位,缺点:IE9及以上兼容
总结:其实我们只要明白一点:滚动的是内容盒子而不是body盒子