前端开发规范
1、 Vs源码服务器
Vs服务器源码地址为10.20.5.90 端口为:80 选择自己的项目集合和项目。
2、 Html页面布局注意事项:
①所有非输入框的元素、select元素、或者div元素实现不了的功能,以外其他元素建议统一使用div标签。推荐使用div元素。
②输入文字信息区域用input控件。
③输入文件上传文件用。
④超连接使用a标签。
⑤其他标签建议慎用。
⑥建议页面主要的布局元素尽量不要用绝对定位。其他布局元素少用绝对定位。
⑦Html对id和class命名时,命名空间需要和Js一致。例如js的命名空间为U.MT.F,则html对id和class命名时前缀必须加上U_MT_F,加上下划线并且使用大驼峰法语义化命名。例如:U_MT_F_OpenFriendInfo。
3、 Css规范:
为避免页面样式名重名,在制作单页程序时需遵循此规范
Css命名空间必须和Js命名空间一致,例如:电脑端城市控件的js命名空间为U.MD.UI.city,则在css命名中,所有样式名前缀必须加上U_MD_UI_city,加上下划线并且使用大驼峰法语义化命名。
4、 Js规范
①原则:名字要能准确的描述出该变量所代表的事物,变量名长度最好控制在10~16个字符之间。
②代码格式编写按照标准,不能杂乱无章。
③代码精简,清晰明了,方便于维护人员后期的维护和开发。
④Js文件第一行必须注册命名空间。
⑤名词解释:小驼峰命名法:第一个单词以小写字母开始;第二个单词的首字母大写或每一个单词的首字母都采用大写字母
⑥函数名定义:采用命名空间+小驼峰命名法。例如:U.UF.S.getFirstName=function(){},第一个单词小写,后面的单词首字母大写。
⑦局部变量定义:统一采用下划线加上全小写名法。var _name="张三";。
⑧参数的定义:采用全小写命名方法。例如:U.UF.C.jsonToStr(obj)。
⑨全局变量的定义:采用命名空间+小驼峰表示法,例如:US.userInfo。
说明:全局变量的定义要慎重,定义全局变量需要向组长申报,禁止使用input记录值.
定义方法
U.F.userid = null;//这个是正确的全局变量的定义
var userid = null;//只是个错误的全局变量的定义
json格式全局变量
U.U.R.userInfo = {};
U.U.R.disk = {};
U.U.R.blog = {};
U.U.R.friend = {};
⑩常量的定义: 命名空间+全大写,例如:US.DB = "sqlserver.1473.cn";
说明:
云端约定的参数释义如下:
变量类型 传参 局部变量
string str _str
object obj _obj
Array arr _arr
Element el _el
bool b _b
用户信息 userinfo _userinfo
硬盘信息 diskinfo _diskinfo
好友信息 frindinfo _frindinfo
群信息 groupinfo _groupinfo
回调callback cb _cb
函数 fun _fun
异步函数 async _async
错误 err _err
参数数组aruguments arg _arg
注:全局变量、常量的定义请写好注释并且说明理由。
技巧:可以给元素添加另外的属性,减少很多全局变量的定义,同时能减少代码量,使程序更符合逻辑。
例:在游戏场景中,如有怪物向右移动,要记录怪物的位置,则给怪物添加一个坐标属性x,让其自加,以减少全局变量的定义。
var _monster=document.getElementById("monster");
_monster.x+=1;
⑩项目中的每一个函数要写好注释,函数注释为以下格式:
/**
*函数作用:向后端发送请求,执行相对应的存储过程,并且执行回调函数
*@param ht {String} 后台地址
*@param dbhost {String} 数据库地址
*@param dbName {String} 数据库名
*@param sql {String} sql语句
*@param callback {function} 回调
*@return {void}
*/
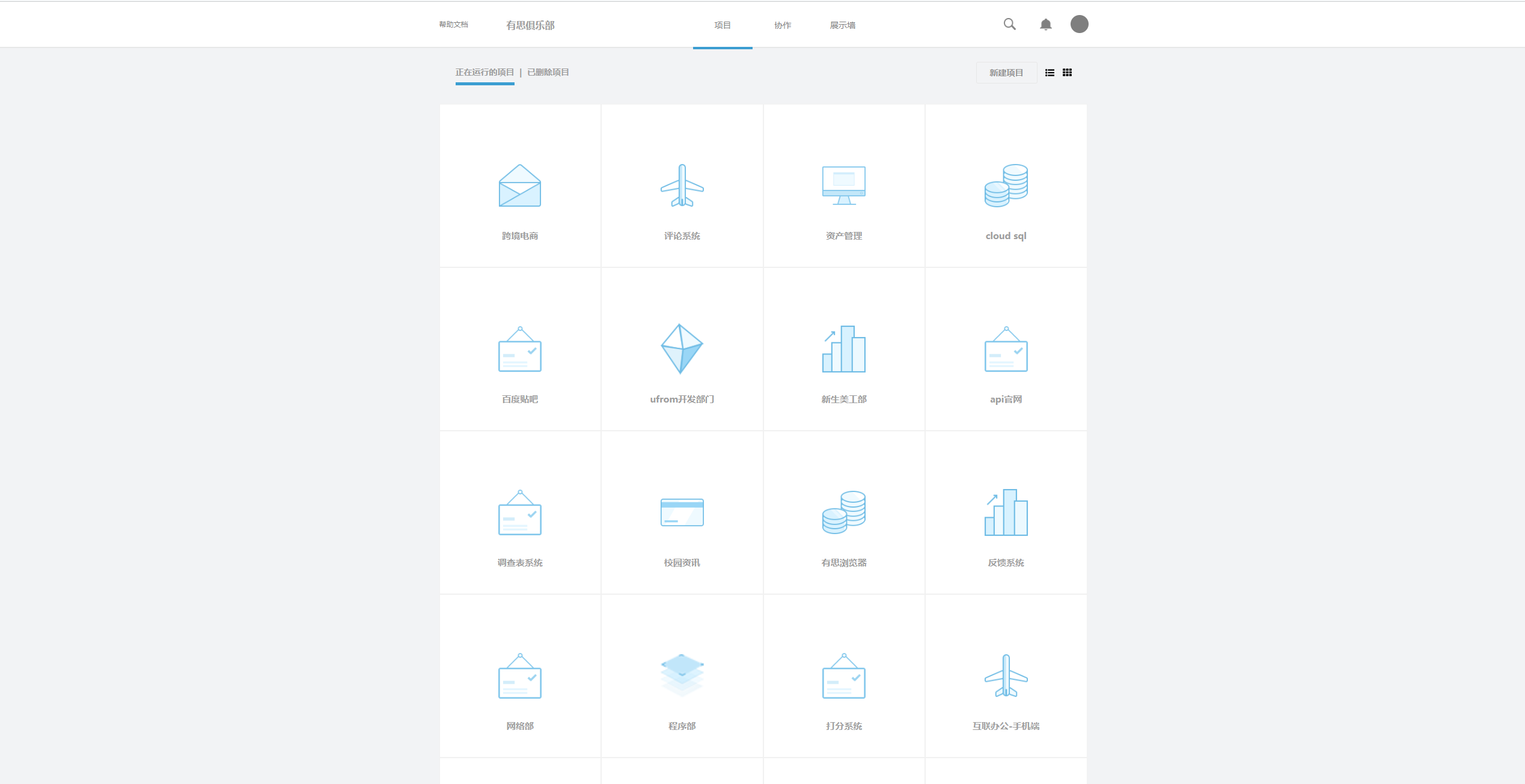
5、HTML、CSS页面布局案列
下面,将要举例task.1473.cn任务系统中,我的团队->所有项目页面来进行举例
 页面布局使用上下布局:顶部菜单栏,以及中间内容区域。
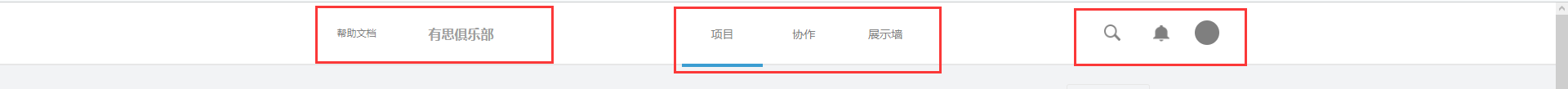
顶部菜单栏:分为3个模块,分别是团队名、模块内容切换区、右侧操作区域。并且都是为浮动元素
<div>
<div class=”header”></div>
<div class=”content”>&t;/div>
</div>
顶部菜单栏:分为3个模块,分别是团队名、模块内容切换区、右侧操作区域。并且都是为浮动元素
页面布局使用上下布局:顶部菜单栏,以及中间内容区域。
顶部菜单栏:分为3个模块,分别是团队名、模块内容切换区、右侧操作区域。并且都是为浮动元素
<div>
<div class=”header”></div>
<div class=”content”>&t;/div>
</div>
顶部菜单栏:分为3个模块,分别是团队名、模块内容切换区、右侧操作区域。并且都是为浮动元素
 <div class=”header”>
< class=”logo”></div>
<class=”modular”></div>
<class=” opation”></div>
</div>
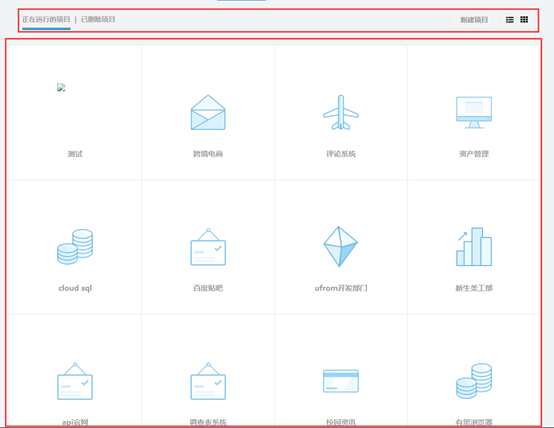
中间内容:分为顶部操作区域,以及主要数据展示区域。使用上下布局
<div class=” content”>
<div class=” control”></div>
<div class=” content_data”></div>
</div>
<div class=”header”>
< class=”logo”></div>
<class=”modular”></div>
<class=” opation”></div>
</div>
中间内容:分为顶部操作区域,以及主要数据展示区域。使用上下布局
<div class=” content”>
<div class=” control”></div>
<div class=” content_data”></div>
</div>
 Css命名:
.header{}
.header .logo{}
.header .opation{}
.content{}
.content .control{}
.content .content_data {}
说明:css命名规范要符合此英文单词所表达的意思,以及页面所属区域内的表达。
Css命名:
.header{}
.header .logo{}
.header .opation{}
.content{}
.content .control{}
.content .content_data {}
说明:css命名规范要符合此英文单词所表达的意思,以及页面所属区域内的表达。