U.UF.E.key() 键盘输入的过程中处理。
函数源码:
/**
* 在键盘输入的过程中处理
*
* @param editor {element} 编辑器的对象
*/
U.UF.E.key = function (editor) {
editor.onkeydown = U.UF.E.key.keyDown; //将定义的方法做为对象的onkeydown方法
editor.onkeyup = U.UF.E.key.keyUp; //将定义的方法做为对象的onkeyup方法
};
/**
* 定义键盘离开事件
* @param e {event} event对象
* */
U.UF.E.key.keyUp = function (e) {
var deleteLine = U.UF.E.deleteLine(this); //调用方法,获取删除的divid集合
this.idarr = U.UF.E.key.getLineIdArr(this); //重新定义原先数组
if (deleteLine) {
console.log(deleteLine);
} //如果数组存在,输出它
};
/**
* 定义onkey方法
* @param e {event} event对象
* */
U.UF.E.key.keyDown = function (e) {
var _addlineid,
code = e.keyCode; //获取键盘值
if (code === 13) {//当按下回车键时
var _range = U.UF.E.getRangeAt(); //获取range对象
if (!_range.collapsed) {//判断选区中是否有内容,如果有
var _startEl = U.UF.E.getLineElement(_range.startContainer), //获取range对象的开始对象
_endEl = U.UF.E.getLineElement(_range.endContainer); //获取range对象对象的结束对象
U.UF.E.deleteLine(this, true); //调用方法,删除选区内容
var arr = U.UF.E.deleteLine(this); //调用方法,获取删除的divid集合
if (arr) {
console.log(arr);
} //如果存在,就输出他
} //执行删除完毕s
if (_startEl === _endEl) {//如果开始对象等于结果对象
_addlineid = U.UF.E.key.addLine(_range); //调用方法,新建行
console.log(_addlineid);
this.idarr = U.UF.E.key.getLineIdArr(this); //定义对象中的idarr数组
} else {
if (_endEl.innerHTML === "") {//判断结束对象中是否有值,如果没有
_endEl.innerHTML = "
"; //添加占位符
U.UF.E.elementFocus(_range, _endEl); //光标聚焦到对象中
}
} //执行添加完毕
return false; //返回false,使系统的方法不进行
}
};
附带比较方法:
/**
* 获取行ID
* @param edit {element} 编辑器元素
* @return id数组
* */
U.UF.E.key.getLineIdArr = function (edit) {
var _i, _arr = [];
for (_i = 0; _i < edit.childNodes.length; _i++) {
if (edit.childNodes[_i].localName && edit.childNodes[_i].localName.toLowerCase() === "div") {
_arr[_i] = edit.childNodes[_i].id;
}
}
return _arr;
};
/*
* 编辑器列删除方法
* @param {object} 编辑器对象
*/
U.UF.E.deleteLine = function (edit) {
if (!edit.idarr) {
edit.idarr = U.UF.E.key.getLineIdArr(edit);
}
if (edit.childNodes.length !== 0) {//判断第一层是否被删除掉,如果不是
if (edit.idarr.length !== 1) {//判断是否是删除行
var _nowarr = U.UF.E.key.getLineIdArr(edit);
var _diffarr = U.UF.E.diff(_nowarr, edit.idarr); //调用方法,获取现在对象中id的集合数组,与原先的数组进行比对,获取差异
if (_diffarr.length !== 0) {//当有差异时
return _diffarr;
}
}
} else { //如果是
$$("div", {id: edit.idarr[0], innerHTML: "
"}, edit); //重新创建第一行,值为原第一行的id
}
};
/**
* 比较编辑器列删除方法
* @param arr 进行比较的数组一
* @param arr 进行比较的数组二
*/
U.UF.E.diff = function (arr1, arr2) {
var temp = []; //临时数组1
var temparray = []; //临时数组2
var _i, _j; //循环变量
for (_i = 0; _i < arr1.length; _i++) {
temp[arr1[_i]] = true; //把数组B的值当成临时数组1的键并赋值为真
}
for (_j = 0; _j < arr2.length; _j++) {
//同时把数组A的值当成临时数组1的键并判断是否为真,如果不为真说明没重复,就合并到一个新数组里,这样就可以得到一个全新并无重复的数组
if (!temp[arr2[_j]]) {
temparray.push(arr2[_j]);
}
}
return temparray; //返回差异值
};
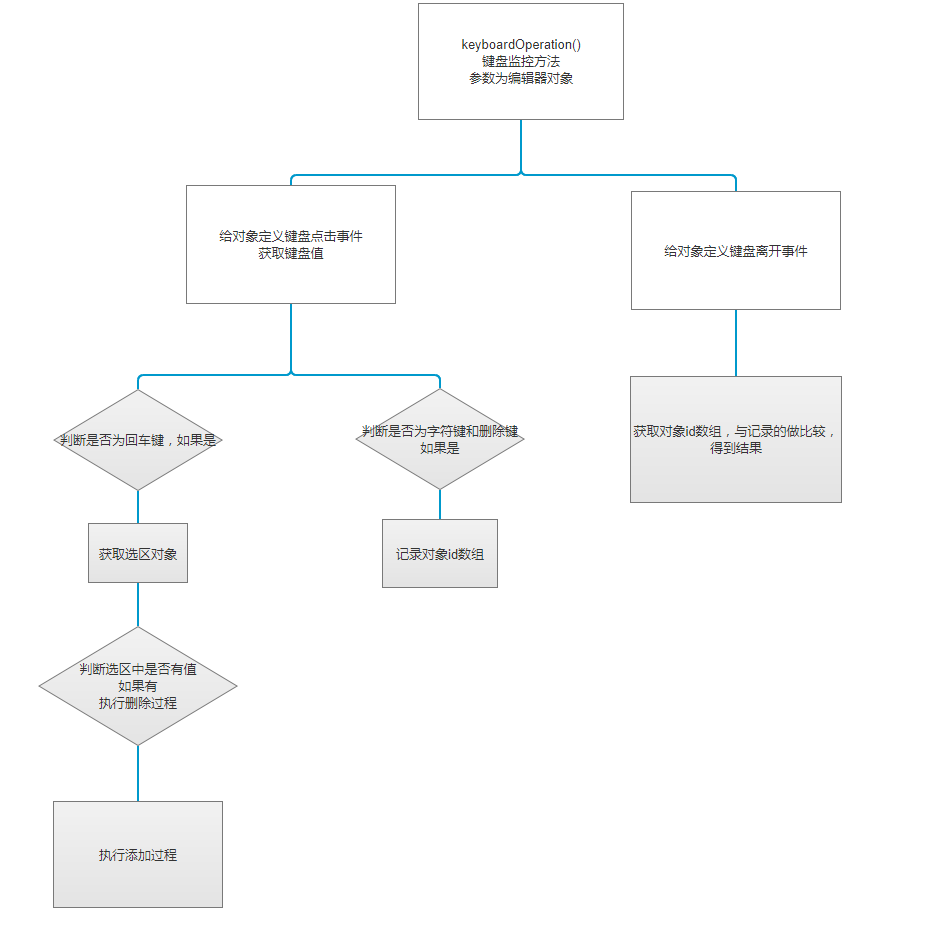
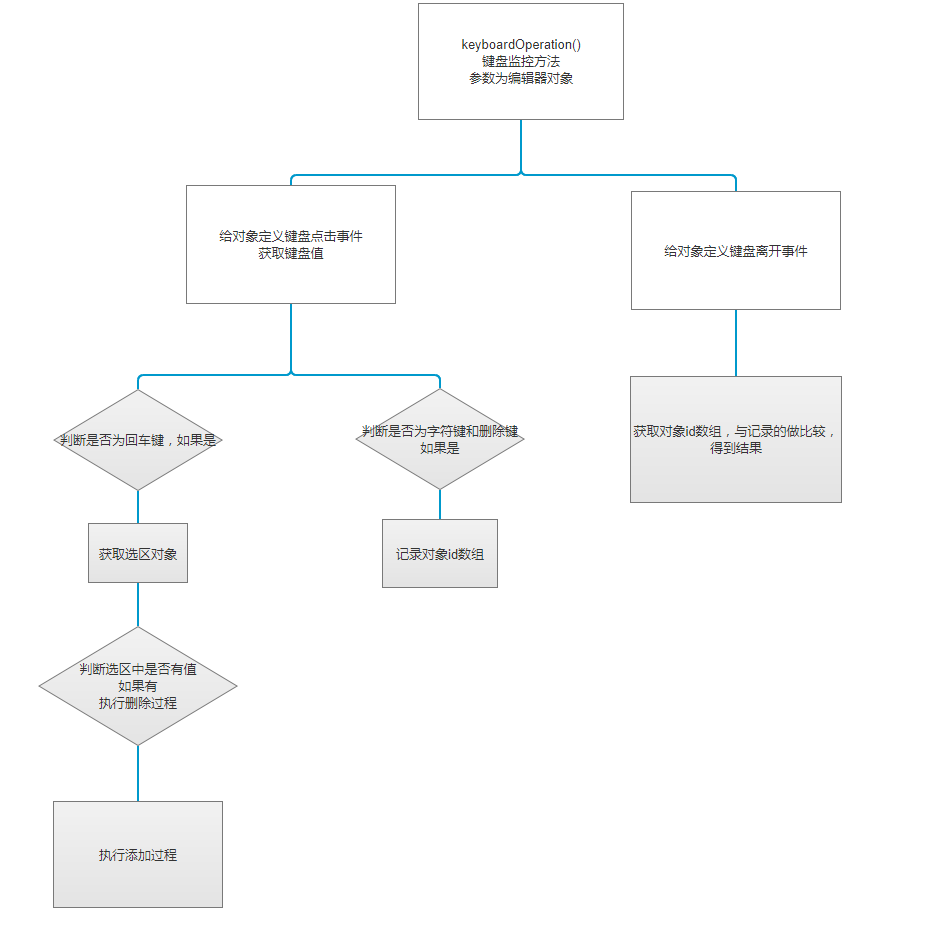
思路流程图:

工作人员
作者: 15互联网G5-3 周琳恒 李鸿盛
信息录入: 15互联网G5-3 周琳恒 李鸿盛