U.UF.E.addHref() 添加超链接。
函数源码:
/**
* 添加超链接
* @param range {object} range光标对象
* */
U.UF.E.addHref = function (range) {
//获取光标
range = range || U.UF.E.getRangeAt();
var _start = range.startContainer, //获取选区起始元素
_end = range.endContainer, //获取选区结束元素
_startline = U.UF.E.getLineElement(_start), //获取选区起始行元素
_endline = U.UF.E.getLineElement(_end); //获取选区结束行元素
//判断是否跨行选择
if (_startline !== _endline) {
//如果是则提示无法添加A标签
U.UF.UI.AlertClick('选择范围横跨多个段落,因此无法编辑');
} else {
//否则执行添加A标签操作
var _rangeele = range.cloneContents(), //克隆选区元素
_a = $('a', _rangeele)[0], //获取选区中的第一个a标签
_href = _a ? _a.href : '', //如果存在则已第一个a标签做为href
_text = range.toString(); //获取选区的文字
var _box = $$('div');//创建Confirm最大层div
$$('p', {innerHTML: '添加A标签'}, _box); //创建标题
var _textinput = $$('div', {innerHTML: '<span>文本</span><input value="' + _text + '" />'}, _box); //创建文本区域
var _hrefinput = $$('div', {innerHTML: '<span>文本</span><input placeholder="请输入网页链接地址"
value="' + _href + '" />'}, _box); //创建链接区域
U.UF.UI.confirm(_box, U.UF.C.closure(U.UF.E.addHref.confirm, [range, _hrefinput, _textinput, _text]));//创建Confirm
}
};
/**
* 确定添加A标签
* @param range {object} range光标对象
* @param hrefinput {element} 链接区域元素
* @param textinput {element} 文本区域元素
* @param text {string} 选区文本记录
*/
U.UF.E.addHref.confirm = function (range, hrefinput, textinput, text) {
href = $('input', hrefinput)[0].value; //获取输入的href
if (U.UF.S.Url.test(href)) { //判断链接是否合理
var _newtext = $('input', textinput)[0].value;//获取当前文本
if (_newtext !== text) { //判断文本是否被修改
//被修改则直接删除选区 创建a标签直接添加
var _frag = $$('frag'); //创建临时标签
range.deleteContents(); //删除选区内容
$$('a', {href: href, innerHTML: _newtext}, _frag); //创建A标签
range.insertNode(_frag); //插入a标签
} else {
var _i, //循环变量
_parentspan, //记录父级span
_selectel = range.extractContents(), //获取选区的所有元素
_rangselect = _selectel.childNodes; //获取选区的子级
//循环处理每一个子级
for (_i = 0; _i < _rangselect.length; _i++) {
_parentspan = U.UF.E.getSpanElement(_rangselect[_i]); //判断当前元素是否存在父级span元素 存在则所有有原本的样式要继承
if (_parentspan) {
//如果存在父级span则使用父级的样式
_nowcss = _parentspan.style.cssText;
} else {
//否则使用自己本身的样式
_nowcss = _rangselect[_i].style ? _rangselect[_i].style.cssText : '';
}
//创建a标签 并设置样式及内容 替换原本的标签
_rangselect[_i].parentNode.replaceChild($$("a", {
innerHTML: _rangselect[_i].innerHTML || _rangselect[_i].data,
href: href,
style: {cssText: _nowcss}
}), _rangselect[_i]);
}
//修改完成后插入到光标位置
range.insertNode(_selectel);
}
} else {
//提示链接存在有误
U.Alert('输入的链接有误,无法添加');
}
};
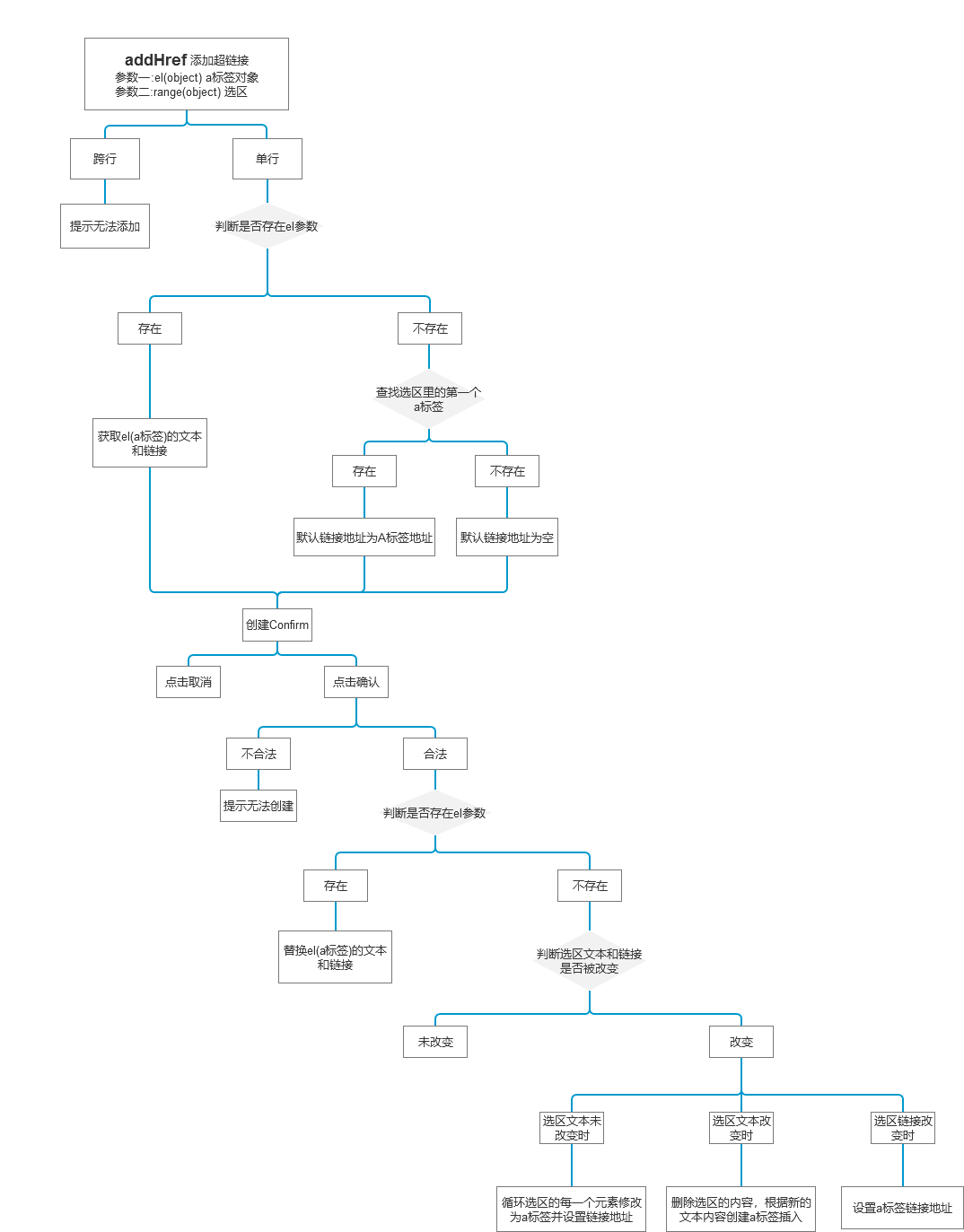
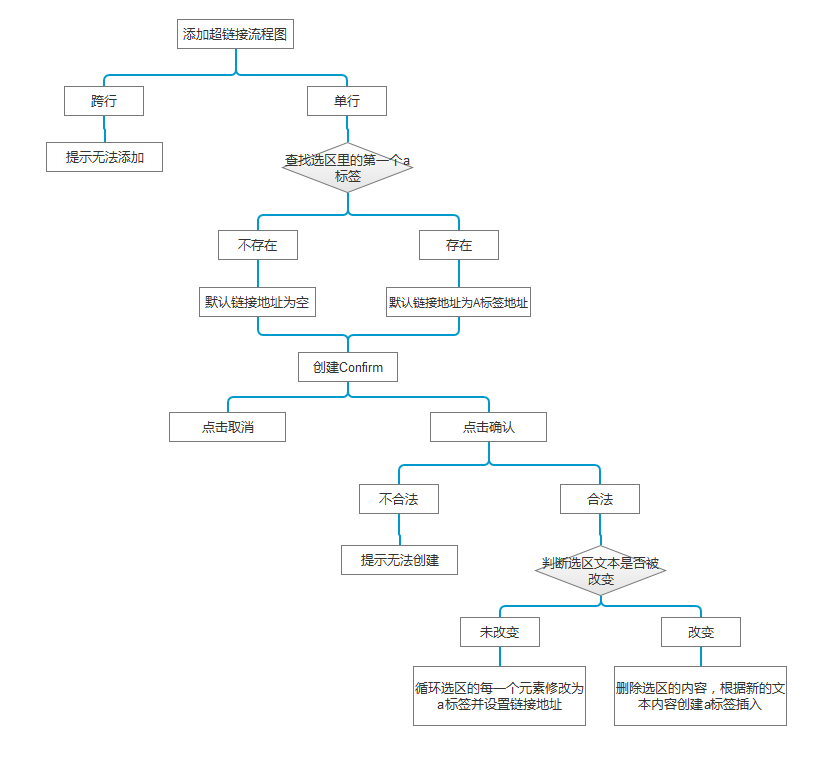
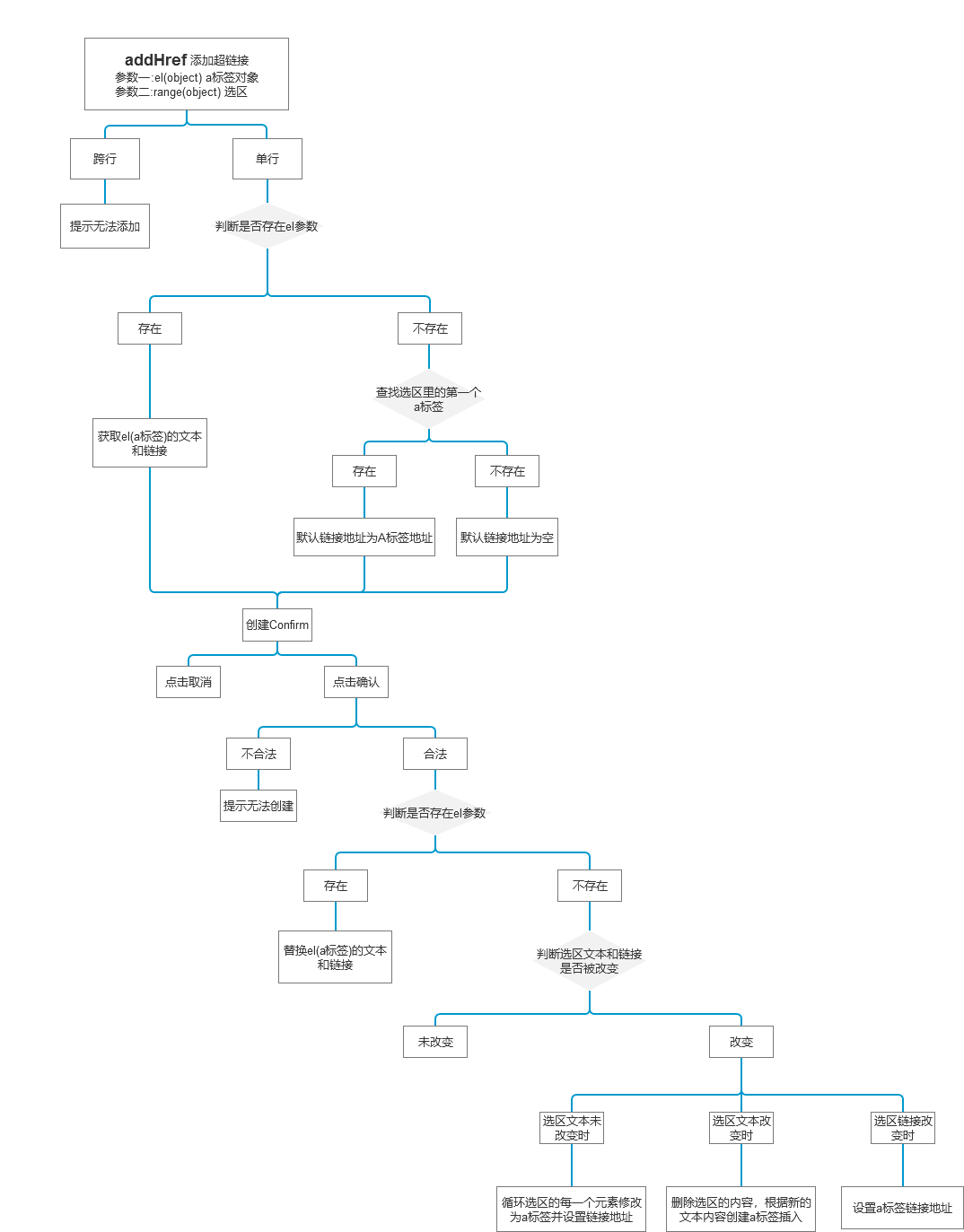
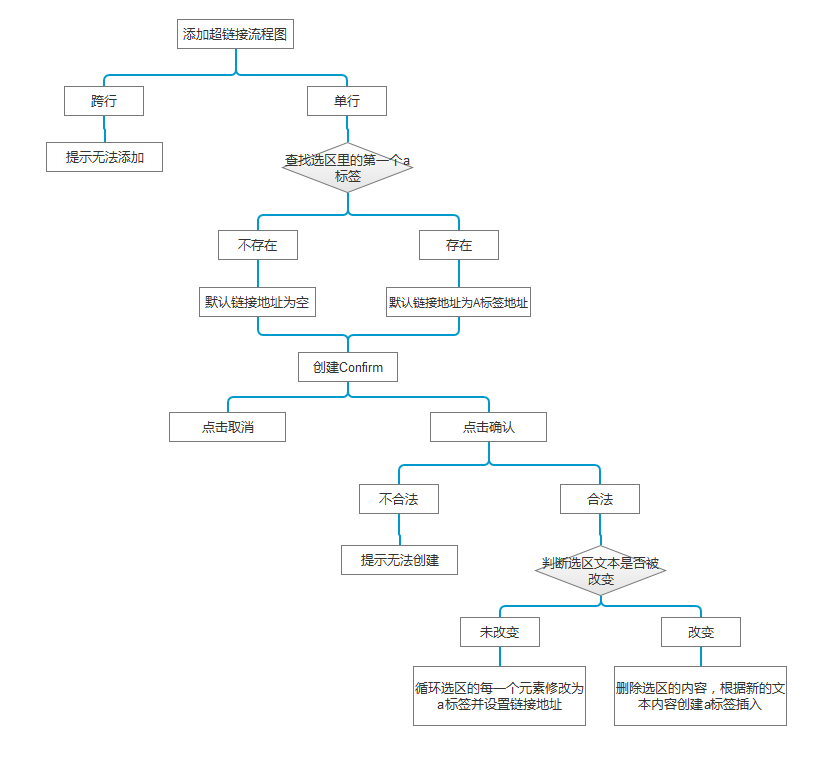
思路流程图:
2019/1/4



工作人员
作者: 14互联网G5-2 杨思强
信息录入: 14互联网G5-2 杨思强