U.UF.E.key.addLine() 不依赖浏览器默认方式,全手写添加行元素操作。
函数源码:
/**
* 添加行
* @param range 可选
* @returns {*} 返回id
*/
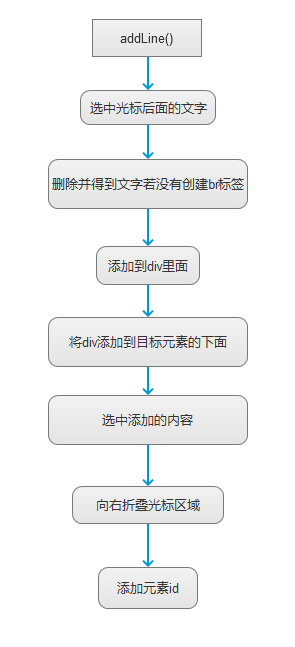
U.UF.E.key.addLine = function (range) {
var _range = range || U.UF.E.getRangeAt(), //获得光标的位置
_startline = U.UF.E.getLineElement(_range.startContainer), //得到起始行的div
_el = $$('div', {id: Guid.newGuid()}),
_txtnode,
_txt;
/*创建div, 定义一个变量*/
_startline.lastChild && _range.setEnd(_startline.lastChild, _startline.lastChild.length ? _startline.lastChild.length : Math.min(1, _startline.lastChild.innerText.length));
/*设置光标结束点*/
_txtnode = (_txt = _range.extractContents()).textContent === '' ? document.createElement('br') : _txt;
/*判断选取是否有内容,若有返回内容,反之添加一个br标签占位*/
(_startline.innerText === '' || _startline.firstChild.data === '') && (_startline.innerHTML = "
");
_el.appendChild(_txtnode);
/*添加到创建的div里面*/
U.UF.E.insertAfter(_el, _startline);
/*添加到选中的div下面*/
_range.selectNodeContents(_el);
/*将光标重选中添加的内容*/
_range.collapse(true);
/*向右折叠光标选区*/
return _el.id;
/*返回添加的id*/
};