查看此篇文档之前,请查看控件必看文档。点击查看
在手机端项目中,经常使用到窗体,在做单页面应用时,窗体控件使用率更是非常高,为了统一各个项目中的窗体模式,也为了大家的开发效率,所开发了一个公用的窗体控件。
语法格式:
函数名:
U.MT.UI.form(title, content, formattr, headattr, contentattr, parent);
参数讲解:
title 头部标题 必填。如若不填写或者填写false,代表创建的是全屏的窗体。
content 中间区域的内容, 必填。
formattr 窗体功能的属性,选填。以下是属性集合
formattr = {
id 窗体id
style 窗体样式
}
headattr 窗体头部属性集合,选填。以下是属性集合
headattr = {
id 头部id,选填。
text: {标题元素属性集合,选填。
id 标题元素id,选填。
style 标题元素样式,选填。
},
backbtn {头部左侧返回按钮元素属性集合,选填。
id 返回按钮元素id,选填。
style 返回按钮样式,选填。
fun 返回按钮点击后所触发的函数,选填。
}
morebtn {头部左侧返回按钮元素属性集合,选填。
id 返回按钮元素id,选填。
style 返回按钮样式,选填。
fun 返回按钮点击后所触发的函数,选填。
}
style{}窗体头部样式,选填。
fun 头部创建完成后所有执行的函数,选填。
}
contentattr 窗体中间内容属性集合,选填。以下是属性集合
contentattr = { 窗体中间内容属性集合。*注意中间内容属性集合必须填写
id 中间内容元素最大层id
content 中间元素内容,填写字符串或者dom元素
style 中间元素最大层样式设置
cb 回调函数,中间内容创建完成的回调函数。选填
}
点击查看窗体事例页面,请在手机模式下查看!!!
以下为使用场景的事例:
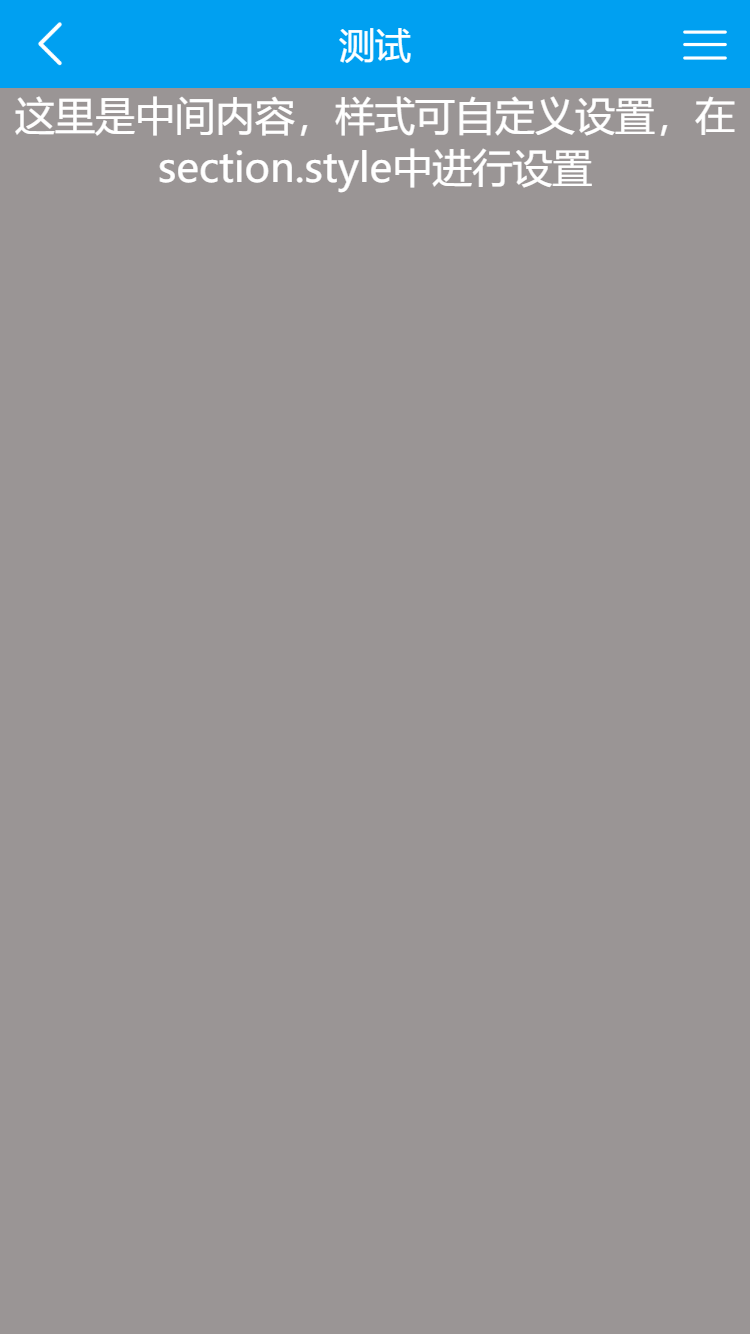
事例一、正常模式
代码部分
var a = $$("div", { "innerHTML": "这里是中间内容,样式可自定义设置,在section.style中进行设置", "style": { "cssText": "font-size: 20px;color: #fff;text-align: center;"} });
new U.MT.UI.form("头部标题", a,
{
id: "pageid",
},
{
id: "headerid",
text: {
id: "textid",
},
backbtn: {
id: "backid",
fun: function () {
console.log("bakcid");
}
},
morebtn: {
id: "moreid",
fun: function () {
console.log("moreid");
}
},
fun: function () { console.log("头部创建完成") }
},
{
id: "contentid",
style: { "background-color": "#9a9595" },
fun: function () { console.log("中间内容创建完成啦") }
});
效果

事例二、只有头部标题
代码部分
var a = $$("div", { "innerHTML": "这里是中间内容,样式可自定义设置,在section.style中进行设置", "style": { "cssText": "font-size: 20px;color: #fff;text-align: center;"} });
new U.MT.UI.form("头部标题", a,
{
id: "pageid",
},
{
id: "headerid",
text: {
id: "textid",
},
fun: function () { console.log("头部创建完成") }
},
{
id: "contentid",
style: { "background-color": "#9a9595" },
fun: function () { console.log("中间内容创建完成啦") }
});
效果

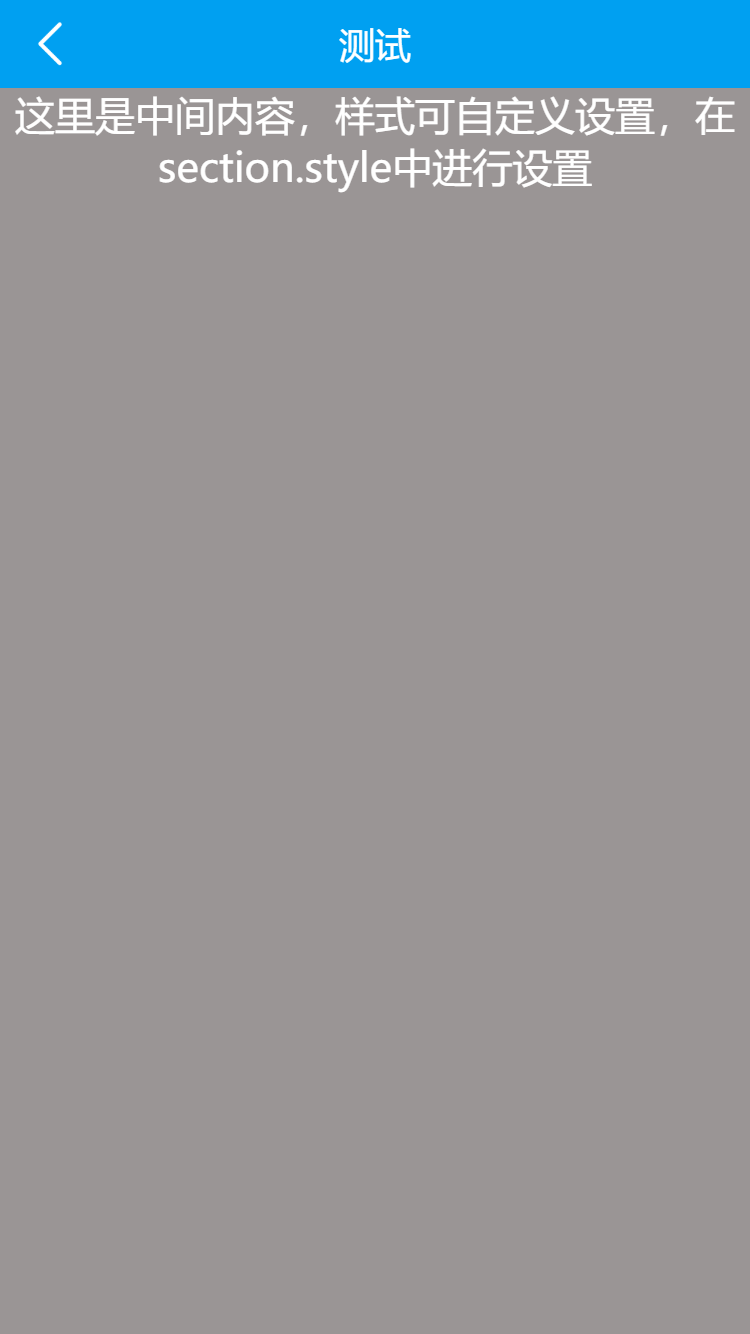
事例三、头部有标题和返回按钮
代码部分
var a = $$("div", { "innerHTML": "这里是中间内容,样式可自定义设置,在section.style中进行设置", "style": { "cssText": "font-size: 20px;color: #fff;text-align: center;"} });
new U.MT.UI.form("头部标题", a,
{
id: "pageid",
},
{
id: "headerid",
text: {
id: "textid",
},
backbtn: {
id: "backid",
fun: function () {
console.log("bakcid");
}
},
fun: function () { console.log("头部创建完成") }
},
{
id: "contentid",
style: { "background-color": "#9a9595" },
fun: function () { console.log("中间内容创建完成啦") }
});
效果

事例四、头部有标题和更多按钮
代码部分
var a = $$("div", { "innerHTML": "这里是中间内容,样式可自定义设置,在section.style中进行设置", "style": { "cssText": "font-size: 20px;color: #fff;text-align: center;"} });
new U.MT.UI.form("头部标题", a,
{
id: "pageid",
style: { "line-height": "100px" }
},
{
id: "headerid",
text: {
id: "textid",
},
morebtn: {
id: "moreid",
fun: function () {
console.log("moreid");
}
},
fun: function () { console.log("头部创建完成") }
},
{
id: "contentid",
style: { "background-color": "#9a9595" },
fun: function () { console.log("中间内容创建完成啦") }
});
效果

事例五、无头部,单页面应用用来作为最外层窗体
代码部分
var a = $$("div", { "innerHTML": "这里是中间内容,样式可自定义设置,在section.style中进行设置", "style": { "cssText": "font-size: 20px;color: #fff;text-align: center;"} });
new U.MT.UI.form(false, a, { id: "pageid" }, "",
{
id: "contentid",
style: { "background-color": "#9a9595" },
fun: function () { console.log("中间内容创建完成啦") }
});
效果