有思浏览器部署
注意!新建的windows server的机子都需要添加usestudio这个用户名 密码为usestudio-1
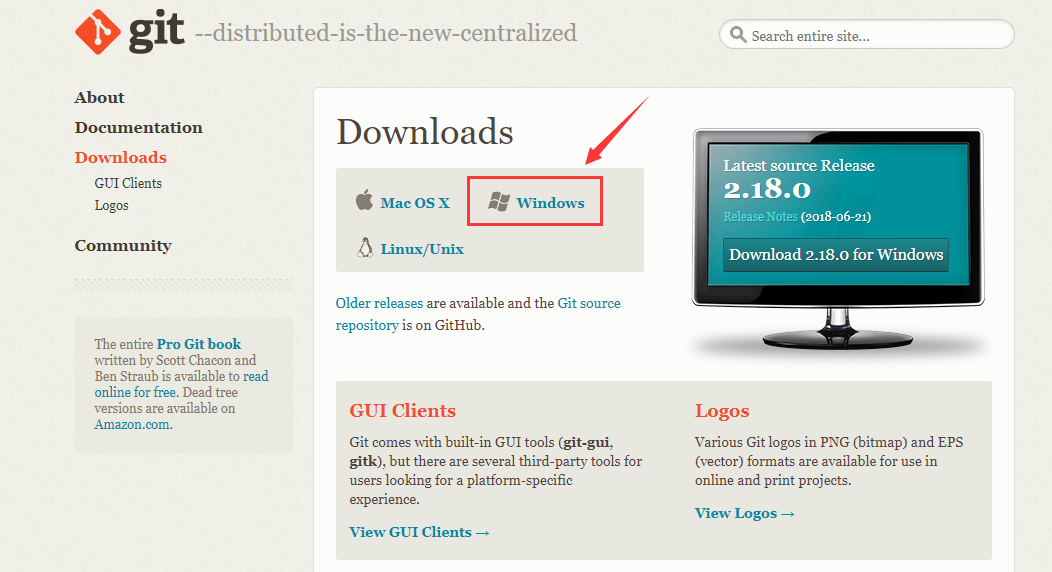
一、 安装git
Git客户端下载地址

安装一直下一步就行了
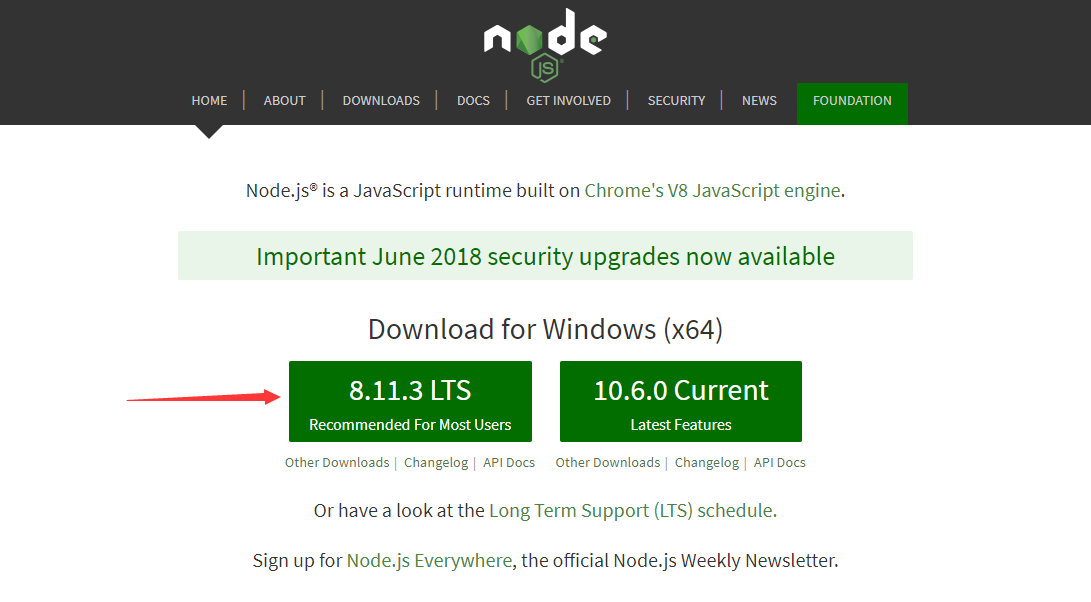
二、 安装node.js
node.js客户端下载地址

安装同git
三、 安装node.js插件
打开命令行,输入
npm install electron-builder -g

四、 克隆项目
找一个文件夹作为项目文件夹,以管理员运行cmd,并cd进入该目录:
git clone http://git.1473.cn/root/UseStudio.Browers.git
命令执行完成后,命令行路径下将会生成UseStudio.Browers文件夹
五、 打包有思浏览器
cd进入\resources\app,运行打包命令(打包命令有多个):
npm run build:win(打包windows系统程序)
npm run build:linux (打包linux系统程序)
npm run build:mac (打包mac系统程序,mac只能在苹果系统下打包)
打包过程需要下载文件,部分文件无法下载时请尝试vpn
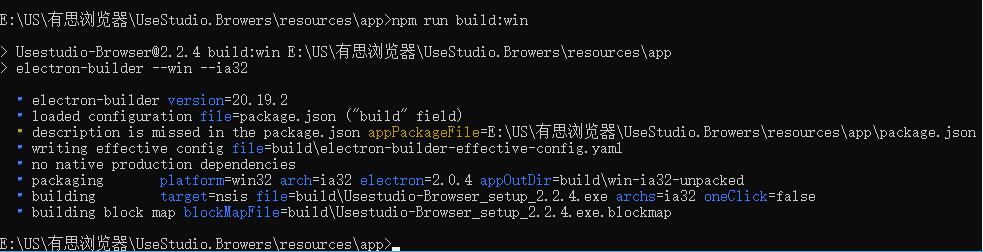
打包win
输入以下命令,输出以下内容为成功
npm run build:win

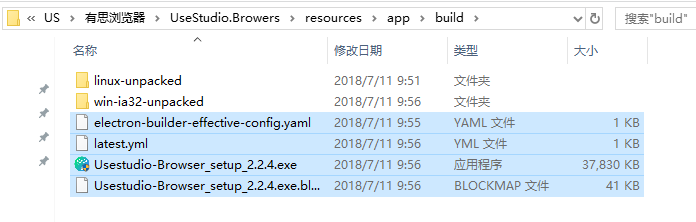
资源管理器进入build文件夹,可看到生成的文件

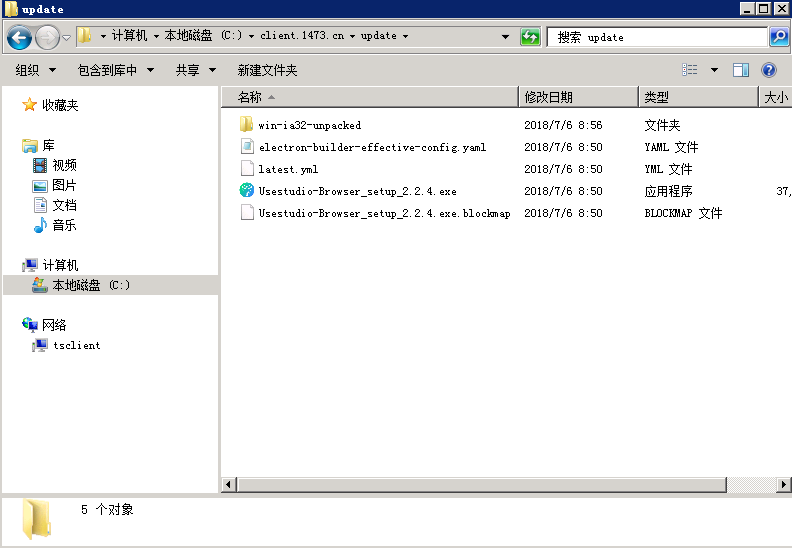
远程连接10.3.14.35:14016或10.3.14.41:12002(新程序部署),删除原本文件并替换新版本

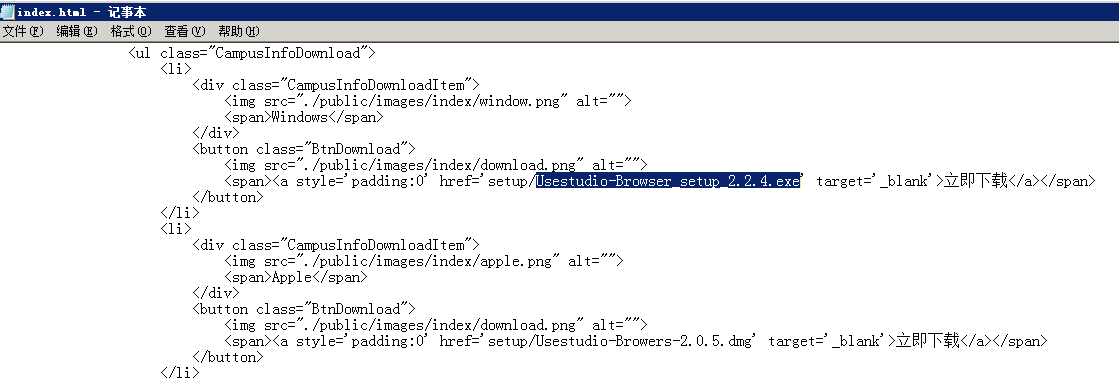
替换setup

同时更改index.html