node.js部署
一、 环境搭建
1. 安装Ubuntu
Ubuntu安装教程
控制台、ssh、winscp远程连接
2. 安装node.js环境
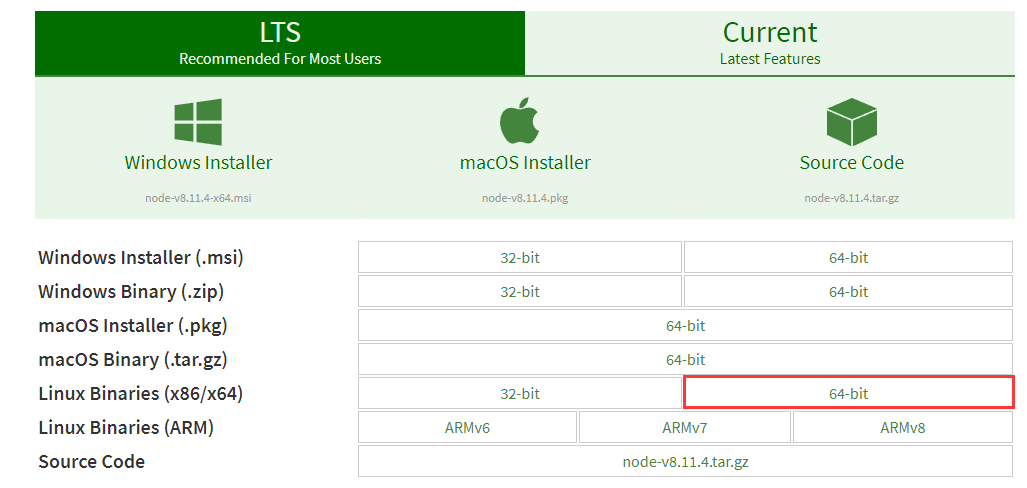
打开node.js官网并到下载页面
 此处下载的是Linux 64位版本,可根据自己的系统下载对应的版本
此处下载的是Linux 64位版本,可根据自己的系统下载对应的版本
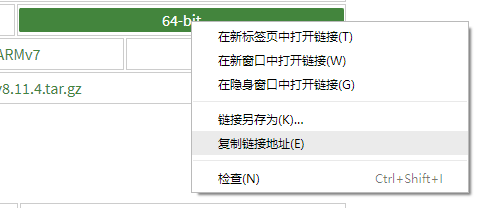
右键 复制链接地址

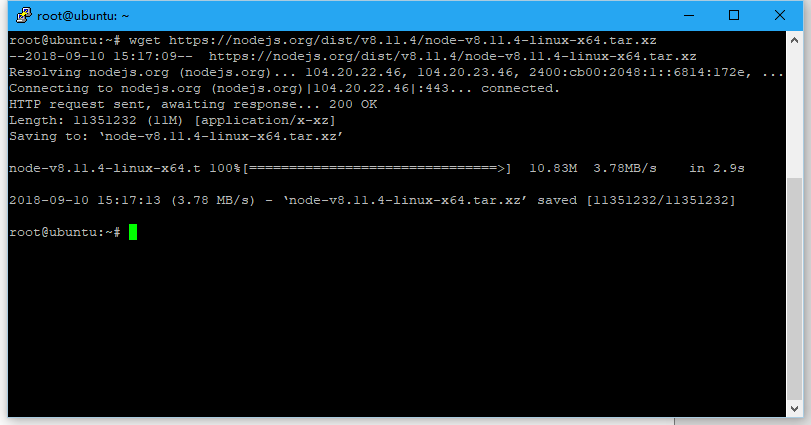
用putty连接步骤1安装的机器,并下载该文件
wget https://nodejs.org/dist/v8.11.4/node-v8.11.4-linux-x64.tar.xz

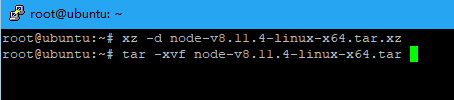
解压
xz -d node-v8.11.4-linux-x64.tar.xz
tar -xvf node-v8.11.4-linux-x64.tar

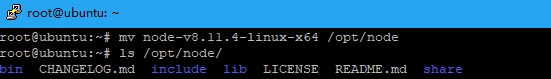
移动到安装目录
mv node-v8.11.4-linux-x64 /opt/node

环境配置
vim /etc/profile.d/node.sh

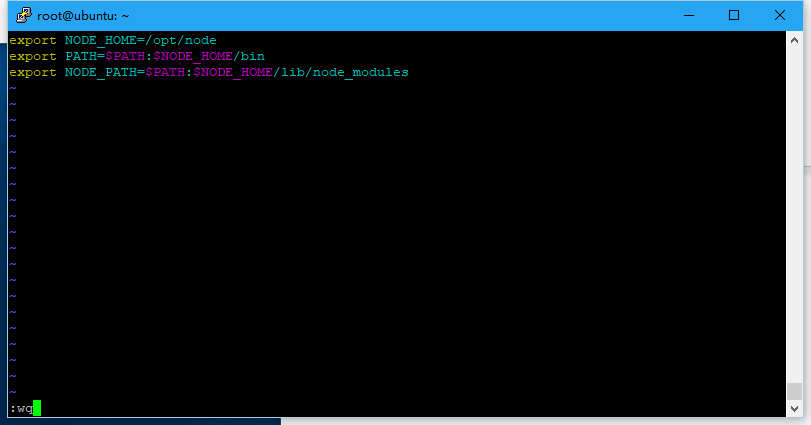
输入以下内容

export NODE_HOME=/opt/node
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$PATH:$NODE_HOME/lib/node_modules
保存后,重启Ubuntu
reboot

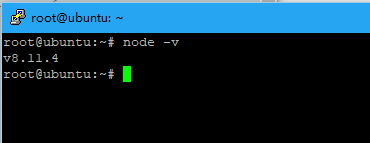
重启后连接上,输入node -v输出版本号即搭建环境成功

二、部署
在源码管理器中下载源码
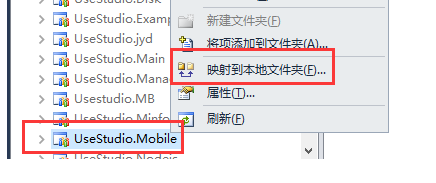
找到这次教案所需文件夹右键,选择映射到本地文件夹,这次我们需要使用到
UseStudio.Develop

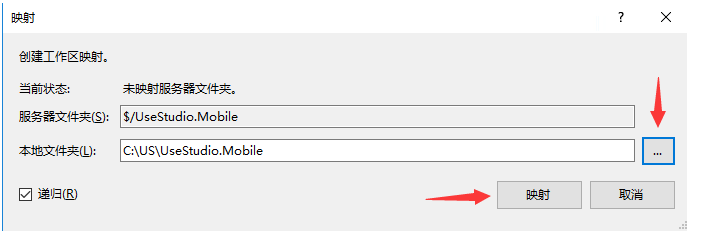
映射到本地文件夹

自己选择目录,然后映射

出现提示框选“是”

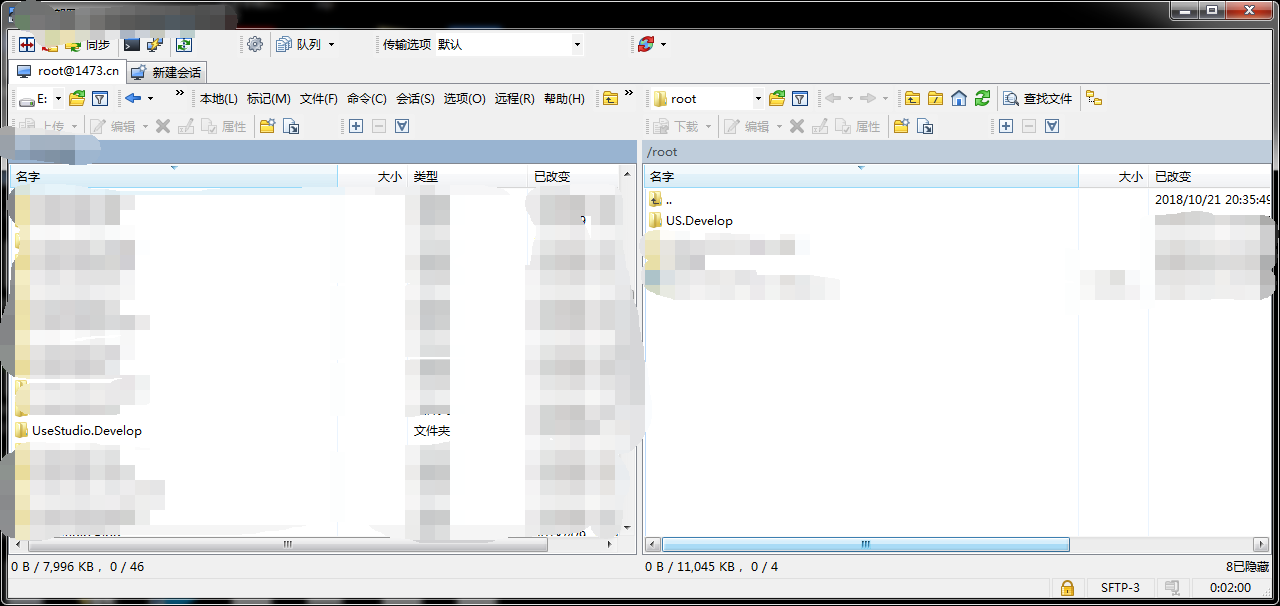
打开winscp把文件夹传到Ubuntu里

在Ubuntu中安装管理node环境的工具pm2
npm install -g pm2

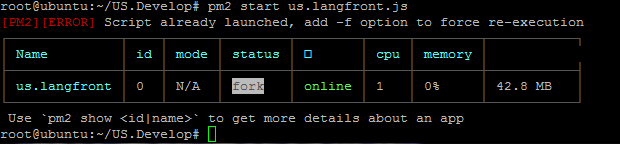
把us.langfront.js文件启动起来
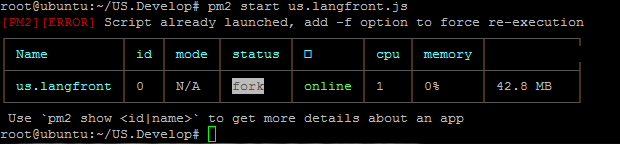
pm2 start us.langfronf.js

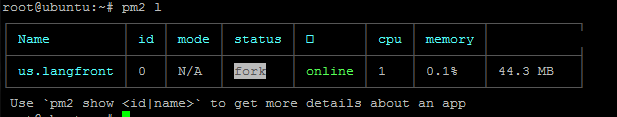
pm2 list列出服务

以上的两张图为完成配置,未完成的服务启动,或者有报错是红色字offline,我们可以去pm2查看一下错误的日志
1进入/.pm2/logs
cd /root/.pm2/logs

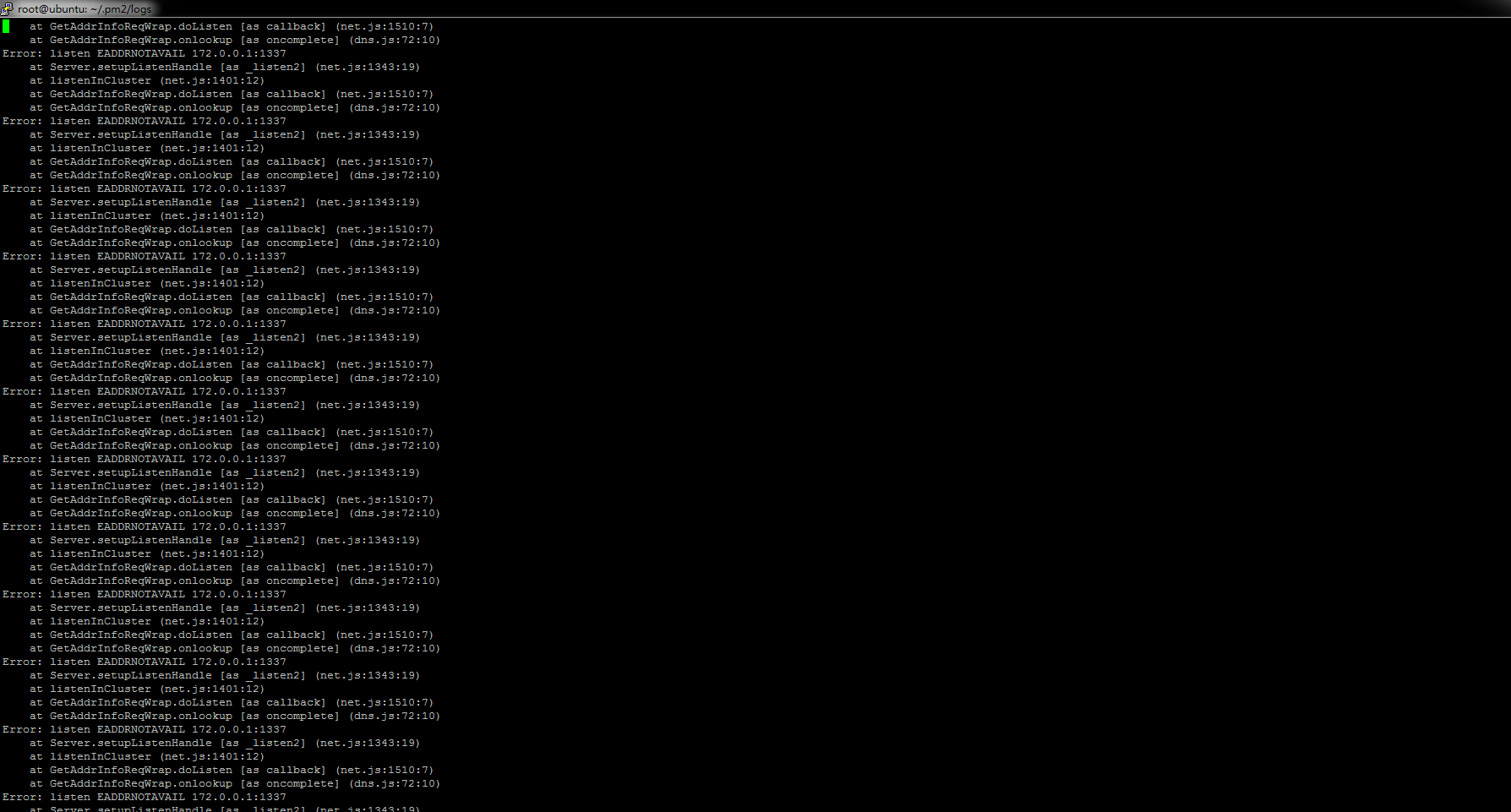
查看错误日志
vi us.langfront-error.log

从中发现本地没有解析域名,

在/etc/hosts中更改hosts文件添加域名
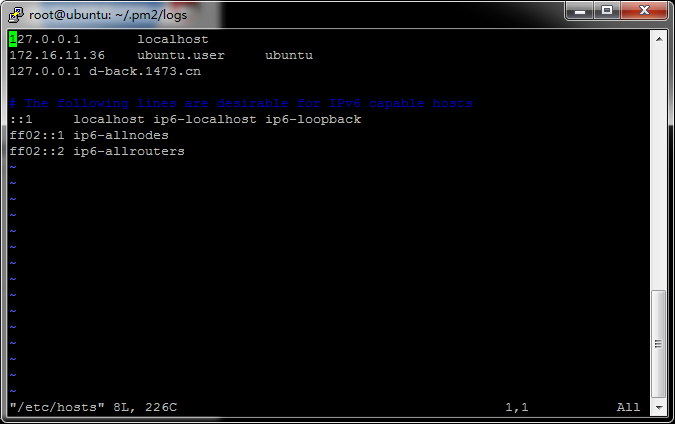
vi /etc/hosts

添加127.0.0.1 域名

wq!退出
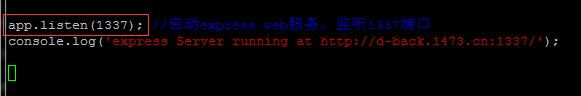
再进入 us.langfront.js配置文件删掉域名
把红框后缀的域名去掉,防止域名冲突,

把js文件移到主目录US,Develop中
mv -Rf US.Develop/js/* US.Develop/
再重启文件看是否有问题
pm2 start us.langfronf.js

pm2 list

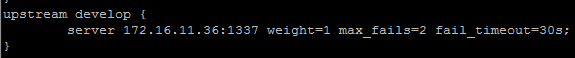
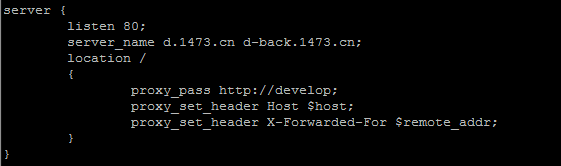
最后配置NGINX文件


输入网址出现一下画面为之成功